 悩む人
悩む人reCAPTCHAのロゴマークが邪魔、このロゴマークを非表示にする方法はないの!?
- reCAPTCHA V3のロゴを非表示にしたい
- サイトが重くなるプラグインは使いたくない
- 初心者でも簡単にできる方法が知りたい
このような悩みを解決します。
reCAPTCHAとは次のような表示で、このロゴがサイトの右下に表示され邪魔になってしまうケースがあります。


上記のreCAPTCHA V3のロゴマークを非表示にするならGoogle公認の方法がおすすめです。
本記事ではreCAPTCHのロゴを非表示にする方法を解説します。
- reCAPTCHA V3を導入した人
- reCAPTCHAのロゴを非表示にしたい人
- ブログやサイトの運営初心者
この記事は約3分で読むことができるボリュームの少ない記事です。
手順も初心者でもわかるように画像多めで作成していますので、最後までお読みいただければと思います。
reCAPTCHAを非表示にするならGoogleの指示に従いましょう
reCAPTCHAを非表示にする方法は大体この3つ。
- 直接faunction,phpにコードを追加する方法
- プラグインを使用する方法
- Google公認の方法←本記事で解説
本記事で解説するのは、3番のGoogle公認の方法です。
なぜGoogle公式の方法が良いのか理由を解説すると、
functions.phpにコードを記述する方法
初心者向けとは言えないので別の記事で解説予定。
プラグインを使用する方法
プラグインの使用であれば、初心者でも簡単に導入することができます。
しかし、
ロゴが非表示にならなかったケースもあるそうで、実際僕もロゴが表示されたまま、原因を突き止めようにも初心者なので問題がどこにあるかもわからず・・・
結局断念しました。
その他のプラグインとの相性もあったりするので、うまく非表示になるか調整までに時間がかかるかもです。
Google公式の方法
Googleが公式サイトで発表している方法です。
原文は英文ですが、丁寧にその内容を確認すると意外と簡単であることがわかりました。
reCAPTCHAのシステム自体がすでにGoogleに譲渡されているので、本家のやり方を導入するのが一番です。
今回はGoogleの公式ページに記載されている簡単な方法を解説します。
設定前に使用環境をチェック
まずはreCAPTCHAのロゴを非表示に設定する前に、利用環境をチェックしましょう。
確認するのは以下の3つ。
- WordPress(ワードプレス)を使っている
- GoogleのreCAPTCHA V3の導入が完了している
- Contact Form7を使って“お問い合わせフォーム”を作成している
reCAPTCHA V3の導入方法はコチラの記事で詳細を解説しています。
reCAPTCHAを非表示にする具体的方法
それでは次にreCAPTCHAのロゴを非表示にする方法を解説。
ざっくり4つの手順で完結します。
ワードプレスが苦手な初心者でも大丈夫です。
ざっとした流れ
それでは、reCAPTCHAのロゴを非表示にする手順をスクショを使って解説していきます。
詳細な手順を解説
ブラウザかタブを2つ起動しておきましょう。
- 1つ目は、このブログ記事
- 2つ目は、自分のサイトのWordPressのダッシュボード
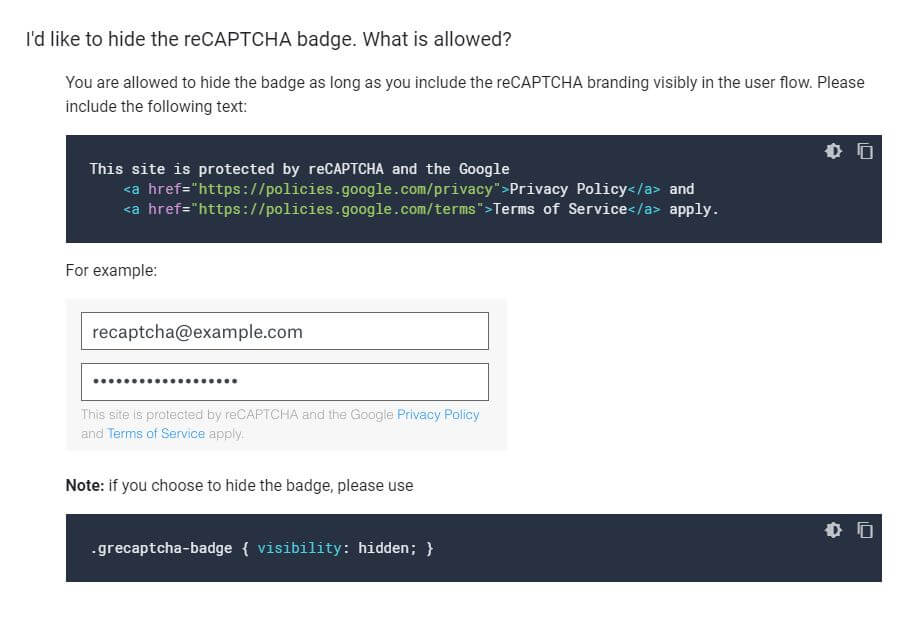
まずはコチラからGoogleのQ&Aサイトにアクセスし、該当の個所までスクロールします。


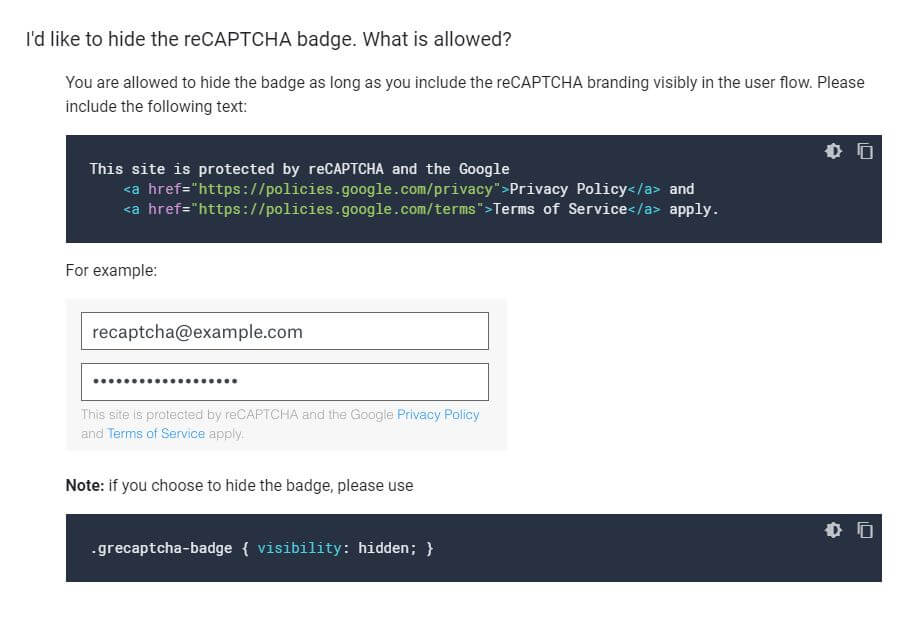
「I’d like to hide the reCAPTCHA badge. What is allowed?」
「reCAPTCHAのロゴを非表示にするには何が必要ですか?」と言うことだと思います。
Googleの指示している文章をサイトに記載すれば、ロゴを非表示にしてもOKですよ
とのことなので「Googleが記載を求めている文章」をコピーします。
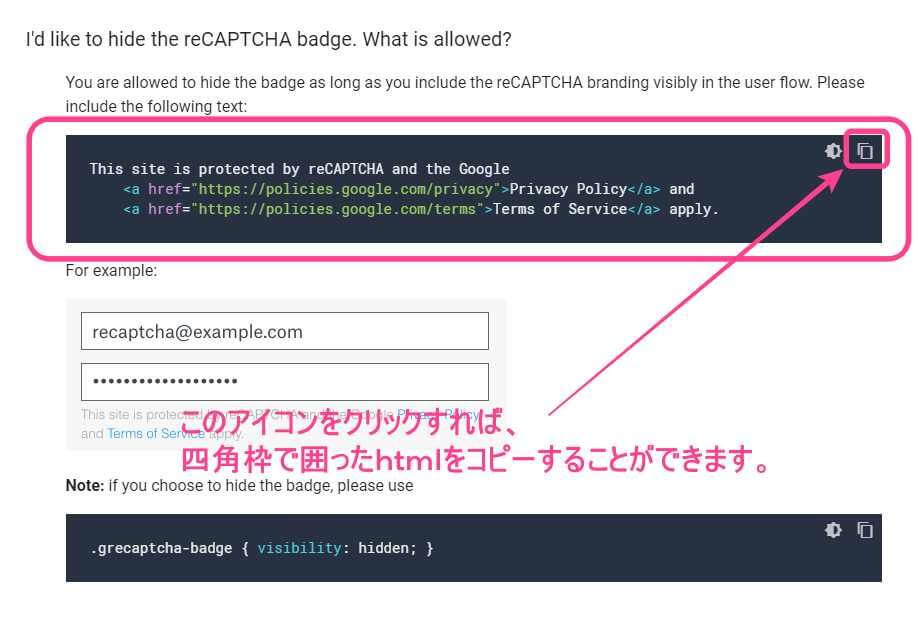
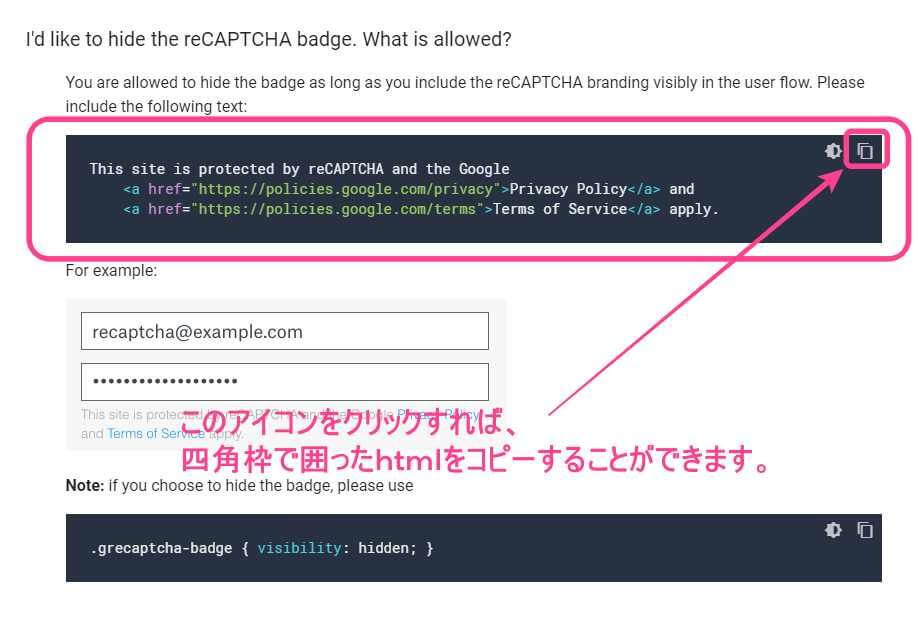
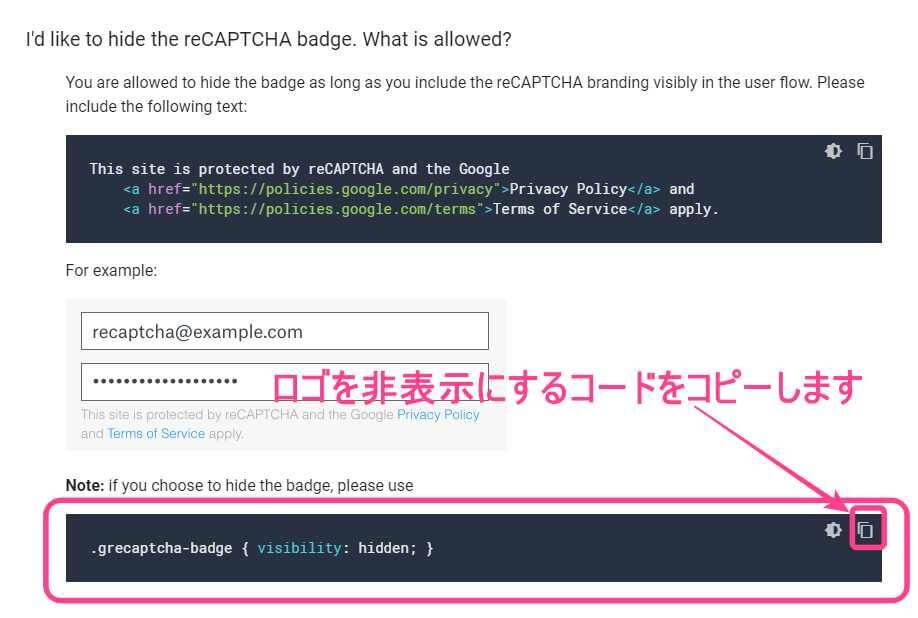
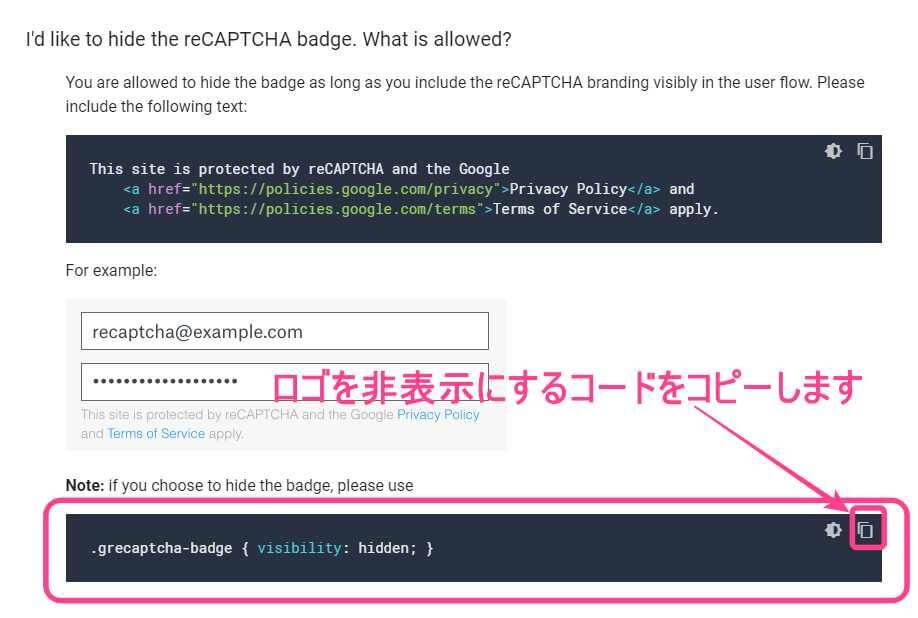
下記のHTMLコードをコピーして、WordPressのお問い合わせフォームに記述します。ますは右上のアイコンをクリックしてコードをコピーしましょう。


This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
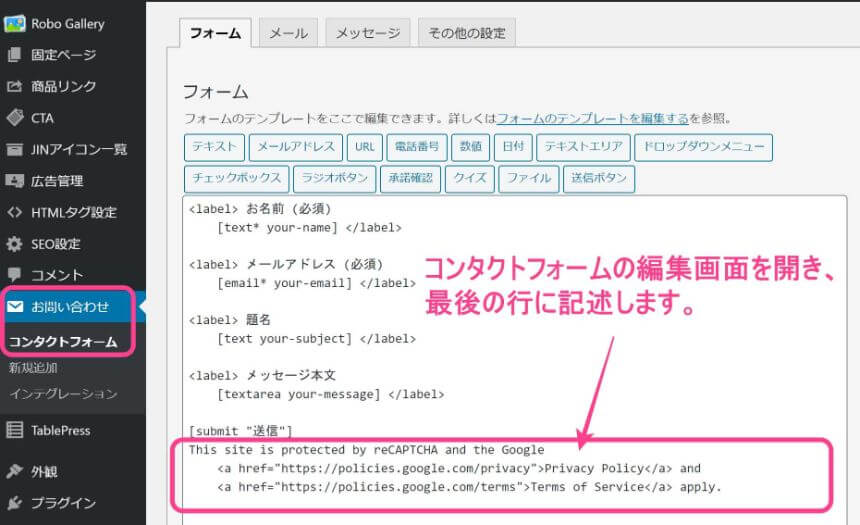
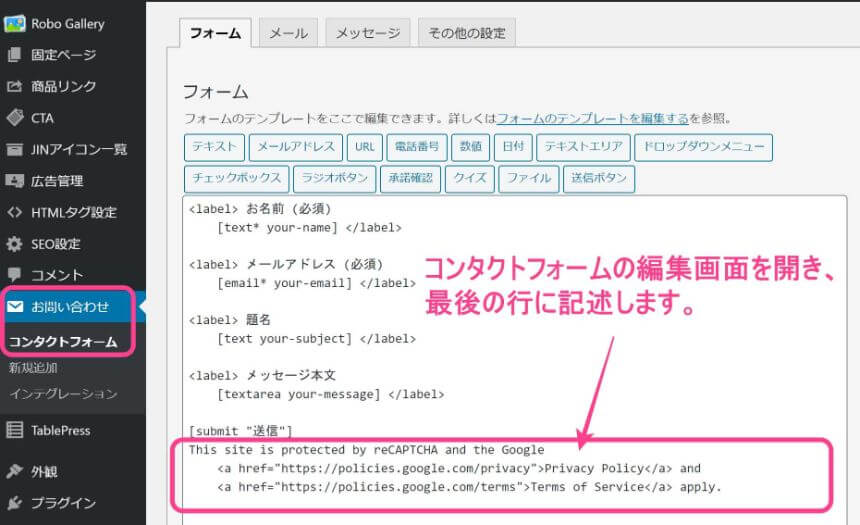
<a href="https://policies.google.com/terms">Terms of Service</a> apply.Googleの公式サイトでコピーしたHTMLコードをコンタクトフォームに記述します。まずは、ワードプレス のダッシュボードからコンタクトフォームにアクセス。編集をクリックし、先ほどGoogleサイトでコピーしたHTMLコードを一番下に記述します。


保存したら完了。これでお問い合わせフォームにGoogleが指示している文章が記載されます。
最後にreCAPTCHAのロゴを非表示にする方法です。先ほどアクセスしたGoogleの公式ページを再度開きます。


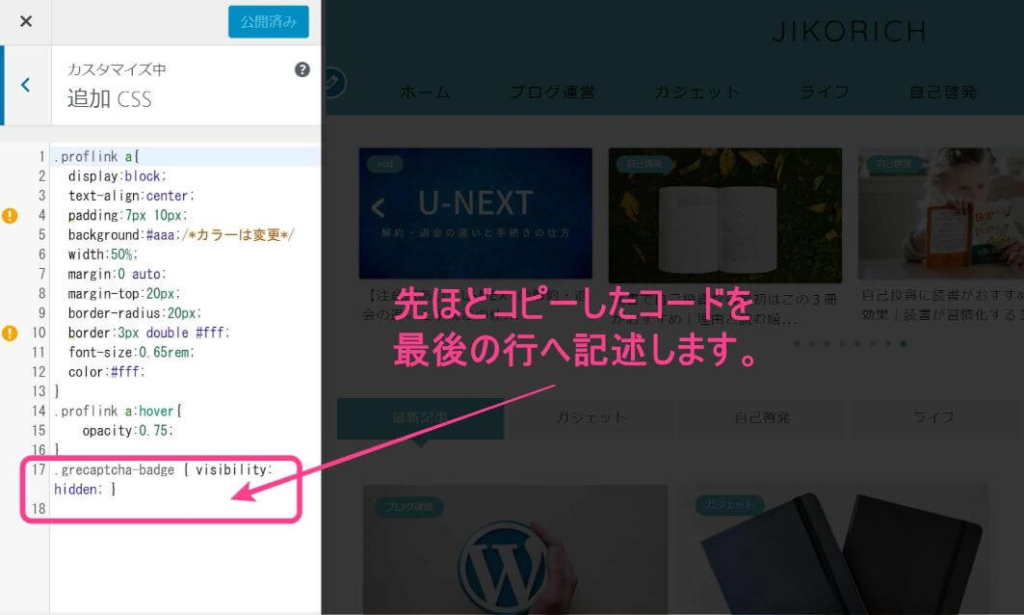
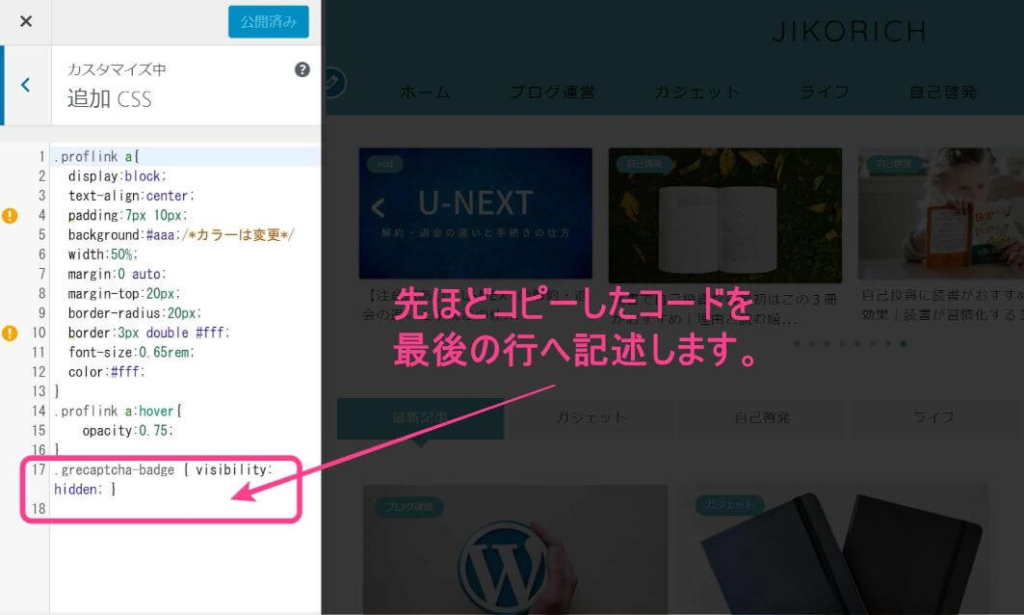
.grecaptcha-badge { visibility: hidden; }上記のCSSコードをコピーしたらWordPressのダッシュボードを再度開きます。


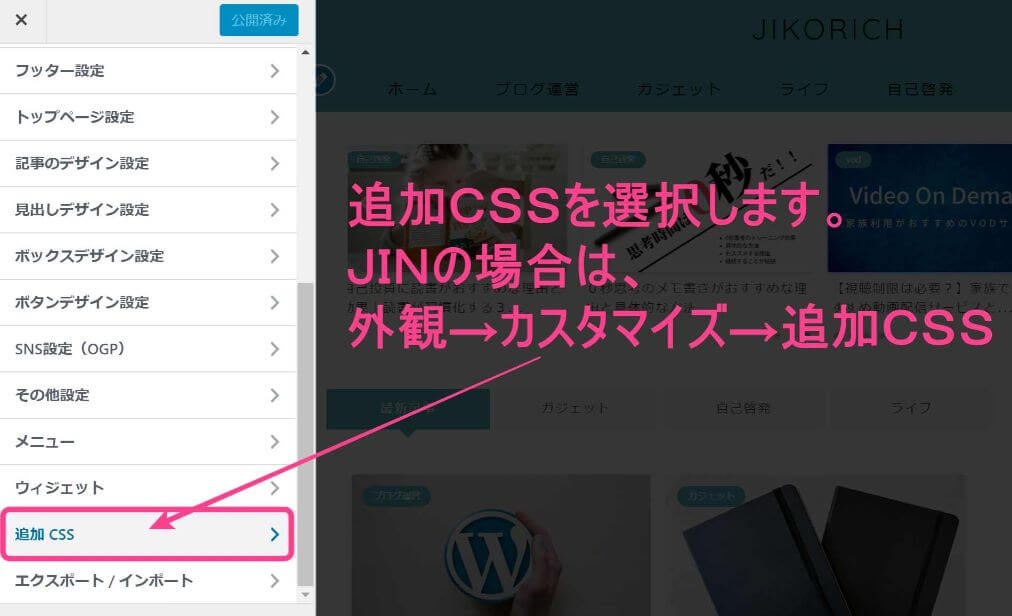
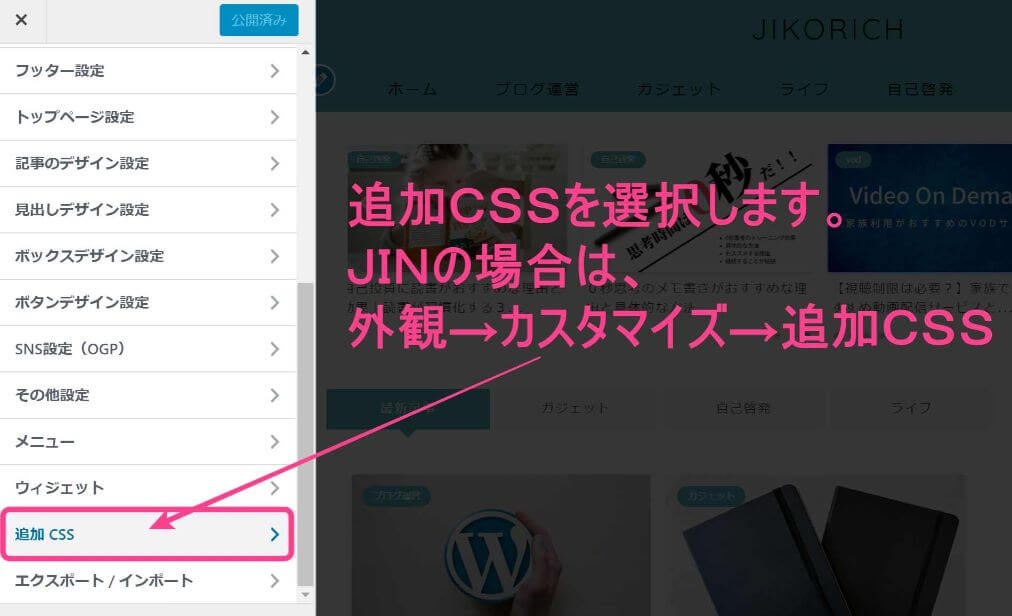
使用しているWordPressテーマによって異なりますが、大体「外観」→「カスタマイズ」の中にあります。


CSSにコピーしたコードをペーストして保存すれば完了です。
ブログやサイトを開き、次の2点を確認しましょう。
- reCAPTCHAのロゴが消えているか
- お問い合わせフォームに下記の文言が追加されているか
This site is protected by reCAPTCHA and the Google
Privacy Policy and
Terms of Service apply.
この2つが確認できれば問題ありません。Google公式によるreCAPTCHAのロゴ非表示は成功です。
まとめ:reCAPTCHAを非表示にする手順
それでは最後にこの記事のまとめ。reCAPTCHAを非表示にする手順はコチラ。
- GoogleサイトからHTMLコードをコピー
- お問い合わせフォームに貼り付け
- Googleサイトからロゴ非表示用のコードをコピー
- 追加CSSに記述して完了
本記事はWordPressテーマを使いかつ、コンタクトフォーム7を使ってお問い合わせフォームを作成している人向けに解説しました。
最後までお読みいただきありがとうございました。