[st-kaiwa3 r]ブログのお問い合わせフォームに大量の迷惑メールが届く。何か良い方法はないかな?[/st-kaiwa3]
[st-kaiwa1]スパムメール対策ならGoogle公認のreCAPTCHAを導入しましょう![/st-kaiwa1]
- 気付いたら自社サイトに海外からの大量のスパムメールが
- ブログやサイトに大量の迷惑(スパム)メールが届く
- ワードプレスの迷惑メール対策を知りたい
このような悩みを解決します。
ブログやサイトのお問い合わせフォームから大量の迷惑メールが届き始めたら要注意。
悪質なサイトへ誘導するスパムメールもあるので対策しましょう。
そこでおすすめの方法が、Googleの“reCAPTCHA”です。
設定も簡単にできるので、特にブログ初心者の方におすすめです。
こんな方におすすめ
- 迷惑メールを防ぐ方法を知りたい
- ワードプレスを使っている
- コンタクトフォーム7を使っている
- ブログ、サイト運営初心者
下記の目次を参考に、必要なところだけ読んでいただいてもOKです。
ワードプレスを迷惑メールから守る方法
それではさっそく、大量の迷惑メールからブログやサイトを守る方法を解説します。
その方法とは、Googleが推奨している“reCAPTCHA”という機能の導入です。
[st-cmemo fontawesome=”fa-external-link” iconcolor=”#BDBDBD” bgcolor=”#fafafa” color=”#757575″ bordercolor=”” borderwidth=”” iconsize=””]>>Google reCAPTCHA公式ページ[/st-cmemo]
GoogleのreCAPTCHAとは
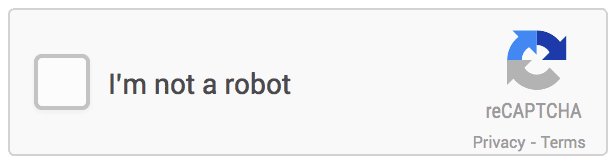
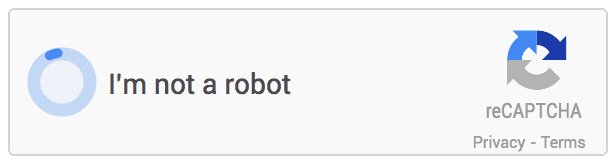
reCAPTCHAとは、Webのお問い合わせフォームなどに登録する際に、ロボット(bot)による迷惑(スパム)メールや悪質なアクセスからサイトを守るための機能です。

(出典:Google)
Webサイトを閲覧している時に、上のような「私はロボットではありません」の表示を見たことはありませんでしょうか。
これが、不正アクセスをするロボットと人を分けて認識するための機能、reCAPTCHAです。
カーネギーメロン大学で開発がされ2009年にGoogleがこのテクノロジーを買い取っています。
このreCAPTCHAを導入することにより、機械的に送られてくるスパムメールを防止することができます。
reCAPTCHA導入の前に使用環境をチェック!
この記事で紹介する方法は、下記の仕様環境を前提としています。
[st-minihukidashi fontawesome=”fa-check-circle” fontsize=”” fontweight=”bold” bgcolor=”#595959″ color=”#ffff” margin=”0 0 20px 0″ radius=”” add_boxstyle=””]導入前にチェック[/st-minihukidashi]
- WordPress(ワードプレス)でブログやサイトを作成
- お問い合わせフォームをコンタクトフォーム 7で作成
ブログやサイトはワードプレスを使って作成

多くのブログやサイト作成で使われているオープンソースのブログソフトウェアです。
webサイト全体のうち約35%は、WordPress(ワードプレス)を使って作成されています。
コンタクトフォーム7でお問い合わせフォームを作成
 コンタクトフォーム7は、ブログやサイトのお問い合わせフォームを簡単に作成できるプラグインです。
コンタクトフォーム7は、ブログやサイトのお問い合わせフォームを簡単に作成できるプラグインです。
reCAPTCHAの導入手順
それでは次にワードプレスにreCAPTCHAを導入する手順を解説します。
導入手順の流れはこちら。
[st-minihukidashi fontawesome=”fa-check-circle” fontsize=”” fontweight=”bold” bgcolor=”#595959″ color=”#ffff” margin=”0 0 20px 0″ radius=”” add_boxstyle=””]導入手順[/st-minihukidashi]
- reCAPTCHAのキーを発行
- コンタクトフォーム7に適用
- サイトで確認する
推奨ブラウザはGoogleクローム。Googleアカウントが必要になります。
[st-minihukidashi fontawesome=”fa-check-circle” fontsize=”” fontweight=”bold” bgcolor=”#595959″ color=”#ffff” margin=”0 0 20px 0″ radius=”” add_boxstyle=””]事前準備[/st-minihukidashi]
- Googleアカウントを準備
- 推奨ブラウザはGoogleクローム
手順1:reCAPTCHAのキーを発行します
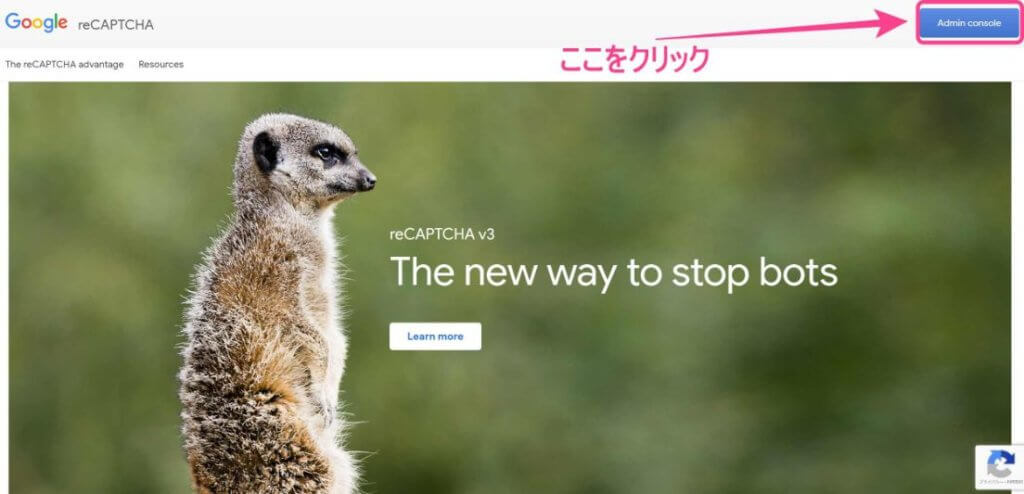
[st-step step_no=”1″]まずはGoogleのreCAPTCHAサイトにアクセス[/st-step]
▼サイトにアクセスしたら右上の項目をクリック

Googleアカウントにログインしていない時は、ログイン画面が表示されます。
[st-step step_no=”2″]サイト設定画面で必要事項を入力[/st-step]

この3つの入力が必要です。
- ラベル(サイトの名前など)
- タイプ(reCAPTCHAのタイプ、ここではV3を選択)
- ドメイン(サイトのドメイン)
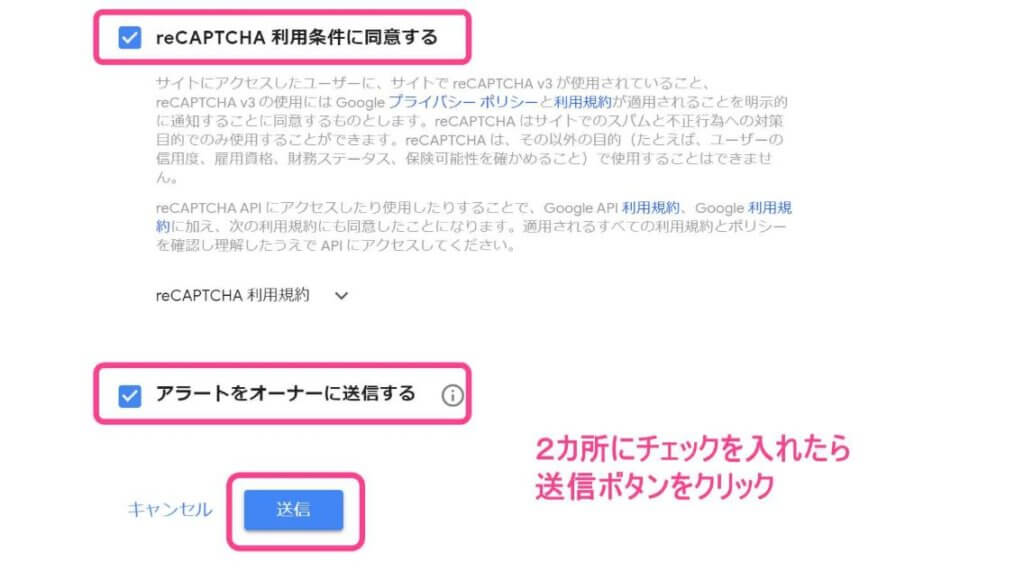
[st-step step_no=”3″]利用条件に同意して送信ボタンをクリック[/st-step]

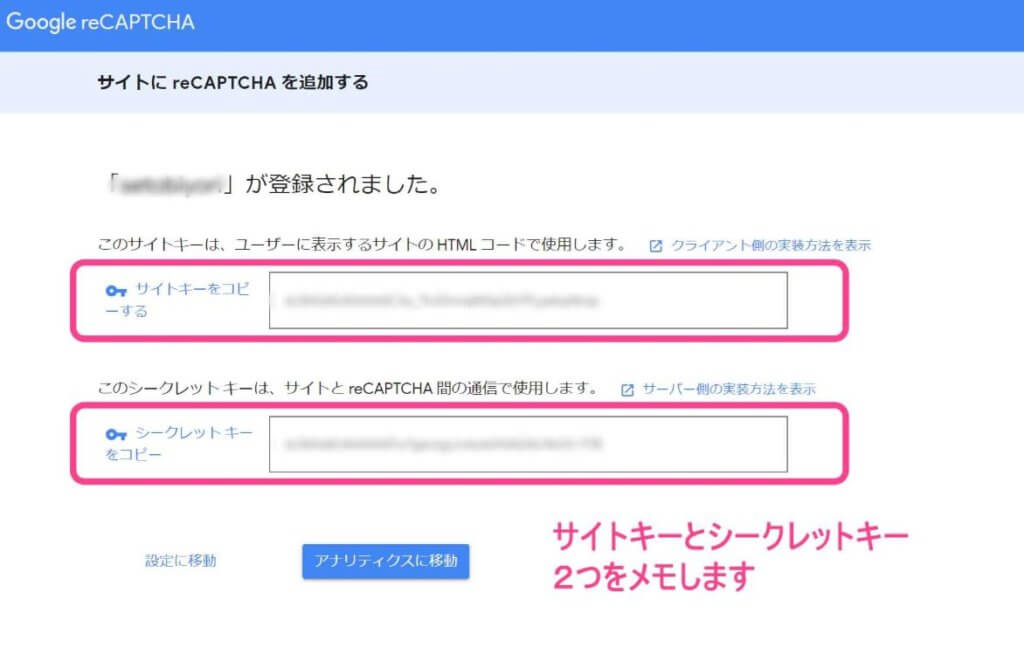
[st-step step_no=”4″]2つのキーを発行する[/st-step]

- サイトキー
- シークレットキー
この2つが発行されたか確認しましょう。
[st-minihukidashi fontawesome=”fa-check-circle” fontsize=”90″ fontweight=”bold” bgcolor=”#ef5350″ color=”#fff” margin=”0 0 0 0″]ココに注意[/st-minihukidashi] [st-mybox title=”” fontawesome=”” color=”#757575″ bordercolor=”” bgcolor=”#ffebee” borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=””]
この2つのキーはコンタクトフォームを設定するときにしようします。メモしておきましょう。
[/st-mybox]
以上でreCAPTCHAのキーの発行は完了です。
手順2:コンタクトフォーム7へ導入する
[st-step step_no=”1″]ワードプレスの管理画面へ[/st-step]
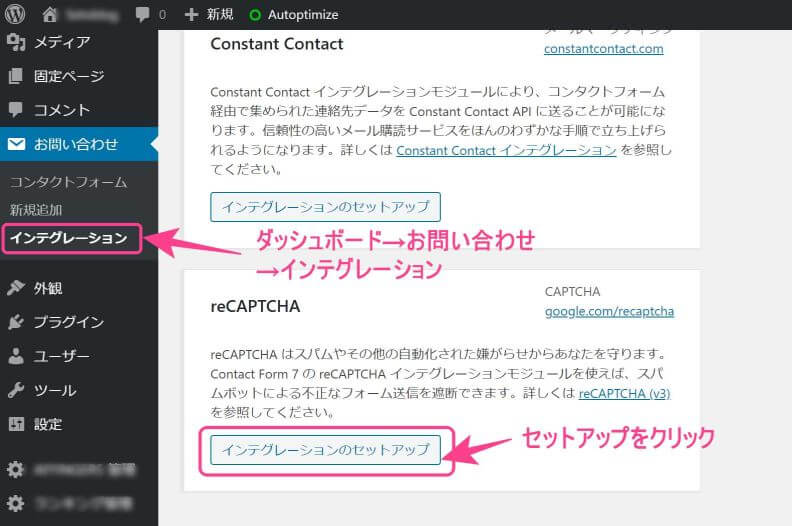
ワードプレスを開き、ダッシュボードの右側にあるお問い合わせから、「インテグレーション」を選択します。

インテグレーションのうち、reCAPTCHAのインテグレーションのセットアップを選択します。
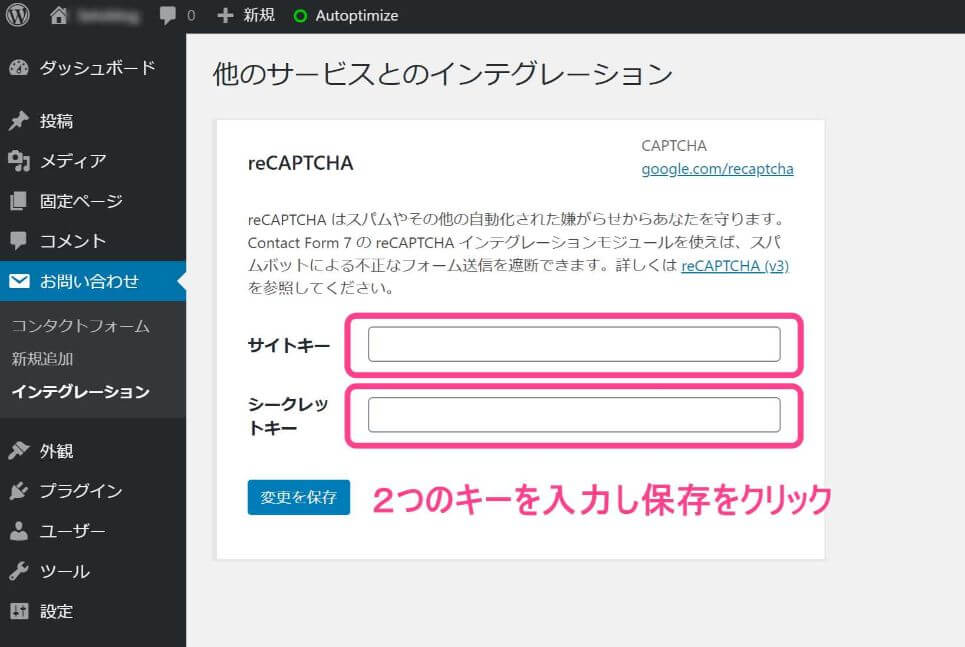
[st-step step_no=”2″]発行キーを入力する[/st-step]2つのキーを入力して保存をクリック
サイトキーとシークレットキーを入力して保存します。

以上でreCAPTCHAのセットアップはすべて完了です。
手順3:reCAPTCHAが適用されているか確認
確認のため自分のサイトにアクセスし、「お問い合わせフォーム」にreCAPCHAが適用されているか確認してみましょう。
reCAPTCHAのロゴが表示されていたら成功です。
これでbotによる迷惑(スパム)メールを防いでくれます。
[st-mybox title=”” fontawesome=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]念のため、通常のメールが届くかどうか送信してチェックしましょう。[/st-mybox]
【参考】reCAPTCHAの表示が邪魔な場合は
reCAPTCHAを適用すると各サイトのページの右下にロゴが表示されます。
[st-mybox title=”” fontawesome=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]スマホの場合、このマークと“戻るボタン”が重なってしまうケースも多いとのこと・・・[/st-mybox]
調べたところ、Googleのヘルプでこの表示を消す方法が見つかりました。
こちらの記事でreCAPTCHAの表示を消す方法を解説しています。
[st-cmemo fontawesome=”fa-external-link” iconcolor=”#BDBDBD” bgcolor=”#fafafa” color=”#757575″ bordercolor=”” borderwidth=”” iconsize=””]【Google推奨】reCAPTCHAのロゴを非表示にする方法[/st-cmemo]
この記事のまとめ
それでは最後にこの記事のまとめです。
ブログやサイトで大量の迷惑(スパム)メールを防ぐならGoogleのreCAPTCHAがおすすめ。
導入手順はコチラ、
[st-minihukidashi fontawesome=”fa-check-circle” fontsize=”” fontweight=”bold” bgcolor=”#595959″ color=”#ffff” margin=”0 0 20px 0″ radius=”” add_boxstyle=””]reCAPTCHA導入手順[/st-minihukidashi]
- reCAPTCHAの公式ページで2つのキーを発行してもらう
- ワードプレスのコンタクトフォームで2つのキーを入力し有効化
- 自分のサイトにアクセスしreCAPTCHAのロゴが表示されていれば成功
ロゴを非表示にしたい場合はコチラの記事を参考にしてください。
[st-cmemo fontawesome=”fa-external-link” iconcolor=”#BDBDBD” bgcolor=”#fafafa” color=”#757575″ bordercolor=”” borderwidth=”” iconsize=””]【Google推奨】reCAPTCHAのロゴを非表示にする方法[/st-cmemo]
[st-kaiwa1]それでは今回は以上でおしまいです。最後までお読みいただきありがとうございました![/st-kaiwa1]