[st-kaiwa2 r]ブログのアイキャッチ画像を簡単に作りたい!おすすめの方法は??[/st-kaiwa2]
- ブログのアイキャッチを簡単に作りたい
- ブログのアイキャッチをオシャレに作りたい
- ブログのアイキャッチに時間をかけたくない
[st-kaiwa1]このような悩みを解決しますね[/st-kaiwa1]
ブログのアイキャッチとは、ブログ記事の冒頭に使う見出し画像です。
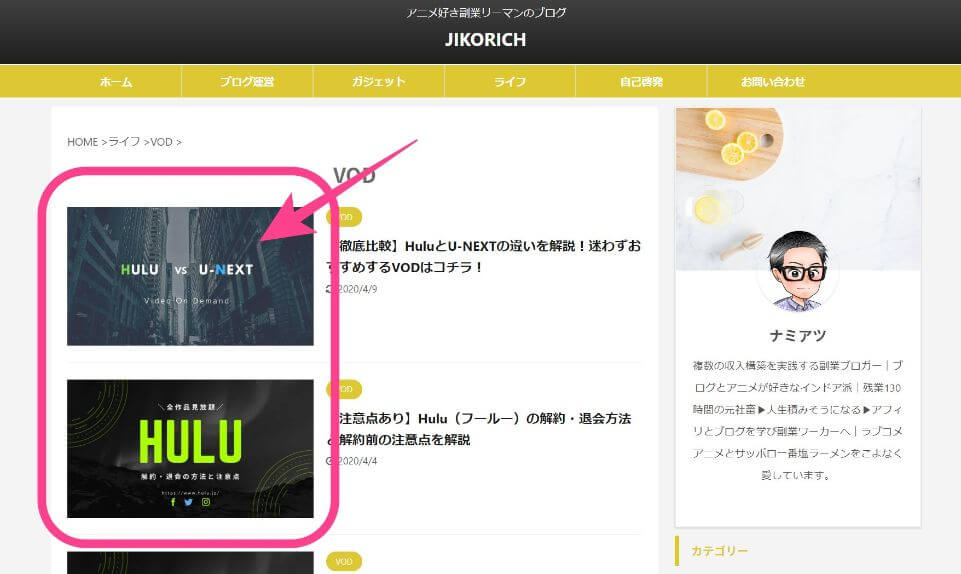
アイキャッチ画像は下記のように、ブログのサムネイル画像としても使われる視覚的に重要な部分です。

本記事では、ブログで使うアイキャッチを簡単に作成する方法を解説します。
この記事の内容
- アイキャッチ画像が必要な理由
- アイキャッチ画像を作る方法
- アイキャッチ画像を作るコツ
ブログへ訪れてくれた読者の離脱を防ぐためにも、アイキャッチ画像の設定は必ず行いましょう。
ブログのアイキャッチ画像が必要な理由

「そもそもブログのアイキャッチは必要なの?」
と思うかもしれませんが、ブログのPV数を上げて収益化するなら必須です。
なぜなら、ブログのアイキャッチ画像はこのような効果があるからです。
[st-minihukidashi fontawesome=”fa-check-circle” fontsize=”” fontweight=”bold” bgcolor=”#595959″ color=”#ffff” margin=”0 0 20px 0″ radius=”” add_boxstyle=””]アイキャッチの効果[/st-minihukidashi]
- 写真やイラストで目を引く
- 画像で記事内容をイメージさせる
- SEOキーワード以外のワードが使える
と、アイキャッチが必要な理由はこの3つの効果により、ブログが読まれる確率を上げることができるからです。
ブログが読まれる確率が増えれば必然とPV数も増加し、収益のチャンスも増えます。
3つの効果について詳しく解説します。
写真やイラストで読者の目を引く
一般的に、人の目はテキストよりも写真やイラストといった画像に引き付けられやすいと言われます。
そのため、アイキャッチ画像があると記事のクリック率が上がり、また回遊率も増えます。
- 人の目はテキストよりも画像に注意を引かれる
- ブログの回遊率が増え、滞在時間が伸びる
画像で記事内容をイメージさせることができる
ブログのアイキャッチ画像は、画像や文章で記事の内容をイメージさせることができます。
- 写真やイラストと記事内容が一致しているか
- 記事を思わず読みたくなるような文章表現か
上記2点を意識すれば、他の記事よりも読まれる確率がぐんと上がります。
ブログのタイトルを読むよりも、アイキャッチを見るほうが視覚的に早いため、アイキャッチで記事の内容をイメージさせることは重要です。
SEOキーワード以外のワードが使える
SEOで上位表示されるためには、タイトル(H1見出し)に含まれるキーワードが超重要です。
しかし、
「SEOを意識したタイトル」=「読まれる見出し」
ではないことも事実です。
例えばSEOを意識したキーワードを「ブログ・アイキャッチ」とした場合、SEOタイトルとブログのアイキャッチを少しズラすことにより、読まれれる確率が増えます。
例えば、
- SEOタイトル「ブログのアイキャッチ画像を作成する簡単な方法」
- アイキャッチ文章「思わず読みたくなるアイキャッチテンプレ5選」
のように、SEO用のタイトルとアイキャッチを使い分けることも可能です。
また、
アイキャッチを利用することにより、SEOを意識したタイトルでは使えない「あなたの言葉」を使うことができるので、他の記事との差別化になります。
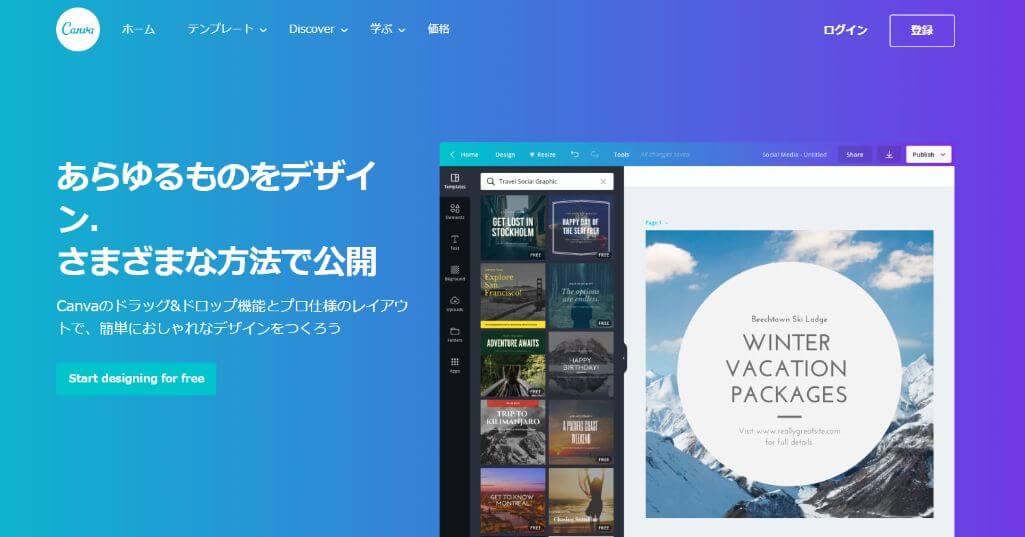
ブログのアイキャッチが簡単に作れる神ツールCanva

ブログ初心者なら、画像作成ツールのCanvaがおすすめです。
Canva(キャンバ)はオーストラリア・シドニーで生まれた、デザイン作成ツールです。
有料、無料のプランがありますが、
無料プランでも必要十分な機能があることから、ブロガーに人気のツールです。
ブログのアイキャッチにCanvaをおススメする理由
Canvaをおすすめする理由は下記の5点です。
- 無料で使える
- テンプレートが豊富
- 写真・イラストも検索できる
- PCだけでなくスマホでも使える
- 微調整、カスタマイズが無料でもできる
この他にも、Twitterのヘッダーやロゴを作成することもできます。
自分でなかなかオシャレなアイキャッチが作れない場合は、Canvaのテンプレートを使いましょう。
ブログのアイキャッチ画像の作成手順

ブログのアイキャッチ作成の流れ
アイキャッチ画像は、ブログ執筆の工程のうち、最後でOKです。
なぜなら、
記事内容の方向性が変わる可能性があるためで、最初にアイキャッチ画像をつくってしまうと、記事内容とアイキャッチにギャップが生じてしまい、読者に違和感を与えることになるからです。
ちなみに僕は、下記の流れでアイキャッチを作成します。
[st-minihukidashi fontawesome=”fa-check-circle” fontsize=”” fontweight=”bold” bgcolor=”#595959″ color=”#ffff” margin=”0 0 20px 0″ radius=”” add_boxstyle=””]アイキャッチ作成までの工程[/st-minihukidashi]
- 記事を作成する
- アイキャッチ画像を探す
- アイキャッチの文章を考える
- 画像と文章を組み合わせる
- 完了
記事作成に90%、アイキャッチに10%くらいの時間配分です。
ブログはあくまで記事が主体です。アイキャッチに時間をかけすぎると記事の投稿スピードが落ちるので気をつけましょう。
ブログ初心者におすすめするライティング書籍についてはコチラで詳しくまとめています。ご参考にどうぞ。
[st-card myclass=”” id=6135 label=”” pc_height=”” name=”” bgcolor=”” color=”” fontawesome=”” readmore=”on”]
Canvaを使ってアイキャッチを作成する手順
ここからはCanvaを使った具体的なアイキャッチの作成手順を解説します。
[st-step step_no=”1″]無料ツールCanvaにログイン[/st-step]

まずは、Canvaのサイトへアクセスし、無料会員に登録しましょう。
無料会員に登録することでCanvaのツールを使うことができます。
[st-step step_no=”2″]画像サイズを決める[/st-step]
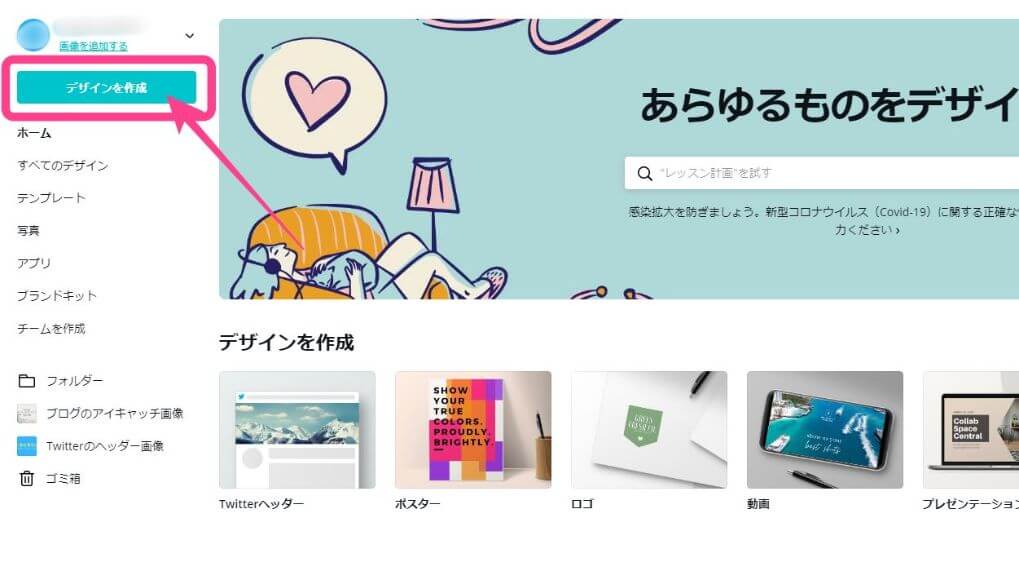
▼まず、ログインしたら「デザインを作成」をクリック

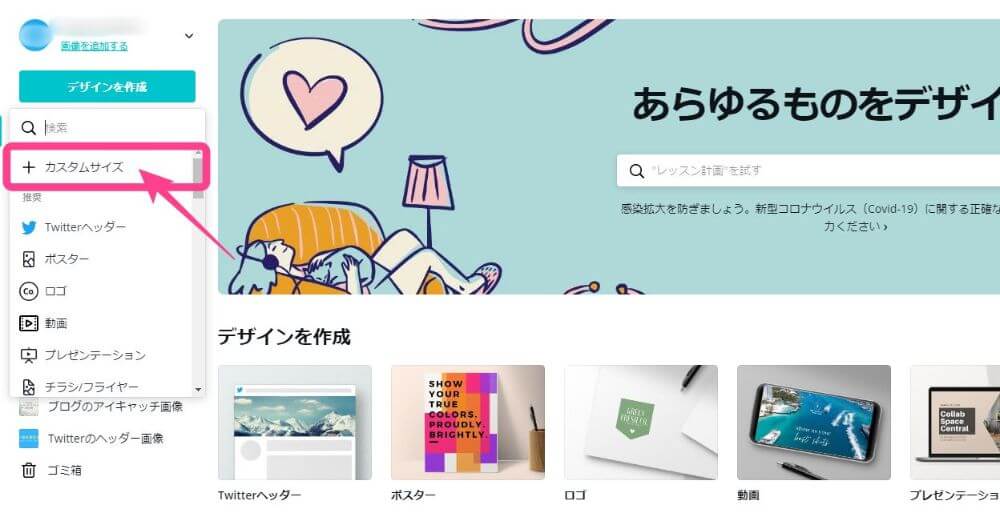
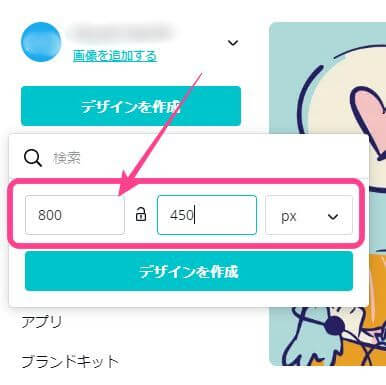
▼次に、カスタムサイズでブログのサイズに合った数値を入力します。

▼ここでは任意のサイズ800×450で解説します。一般的なブログならこのサイズでOKです。

自分のブログに合った画像サイズは、Googleクロームのデベロッパーツールを使えば簡単にわかります。
詳細はコチラの記事で解説予定です。
関連記事ブログの画像サイズを簡単に確認する方法(近日公開予定)
[st-step step_no=”3″]イメージ画像を探す[/st-step]

アイキャッチに使う画像はCANVAの中でも探せますし、O-DANなどの画像サイトを使うのもおすすめです。
初心者ブロガーにおすすめの無料・有料画像サイトはコチラの記事で詳しく解説しています。
関連記事【初心者ブロガー向け】おすすめの無料画像サイト(近日公開予定)
[st-step step_no=”4″]画像と文章(テキスト)を組み合わせる[/st-step]
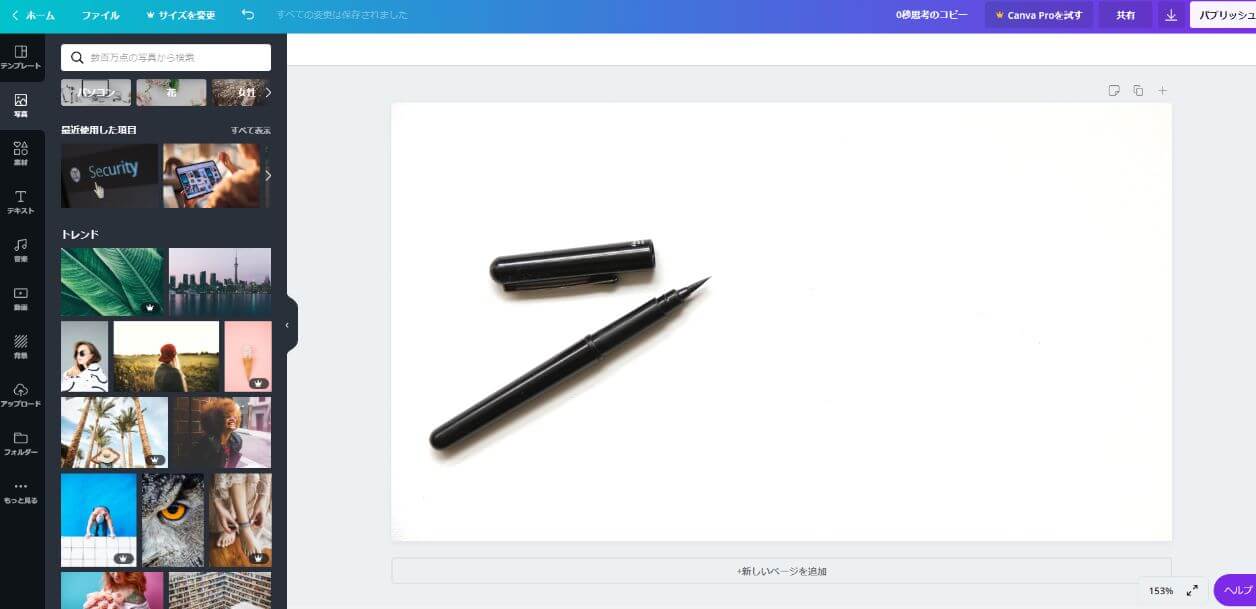
▼気に入った画像を背景画像にします。

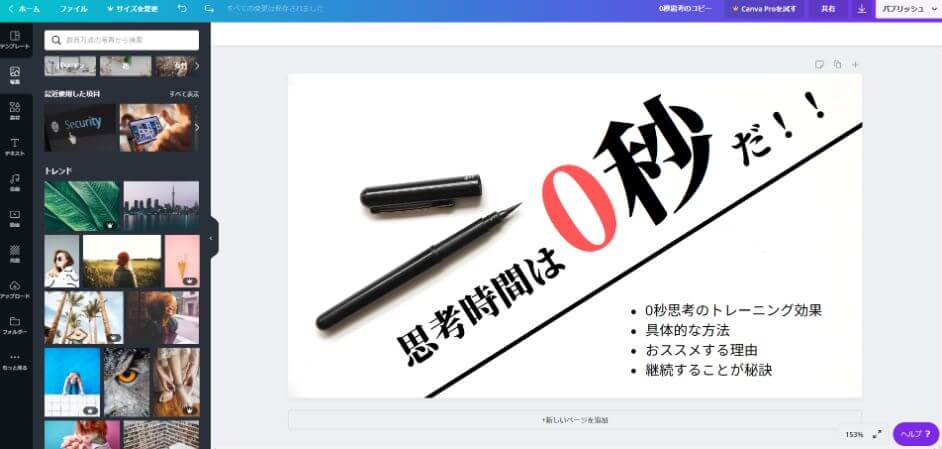
▼その上から文章を挿入します。

Canvaの優れているところは、デフォルトの画像や図だけでなく、テキストのテンプレートも充実しているところです。
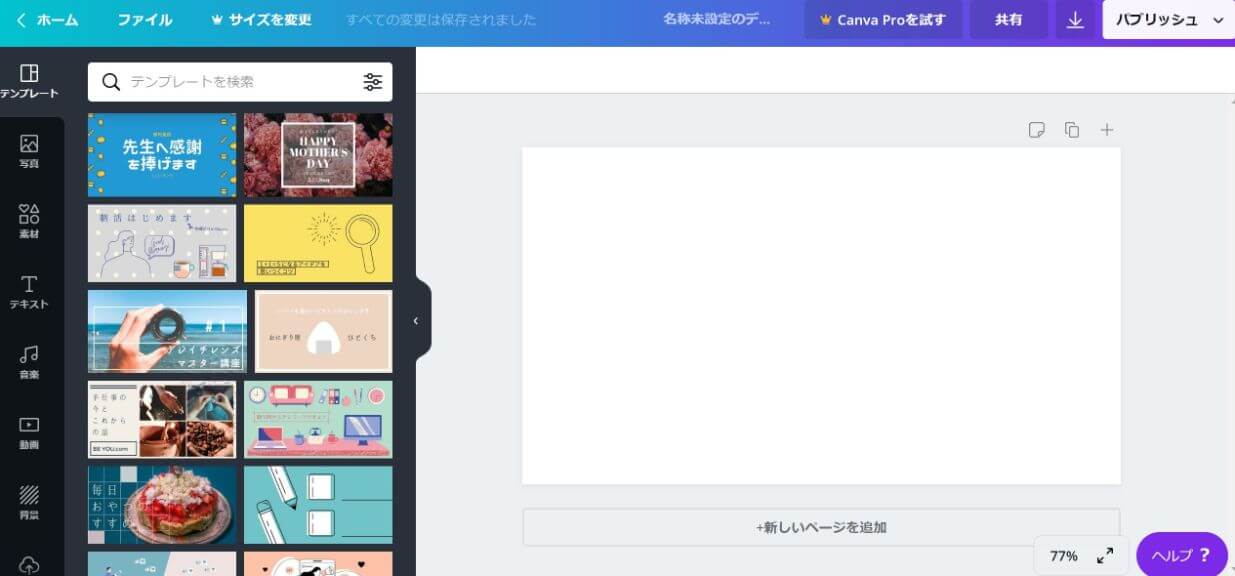
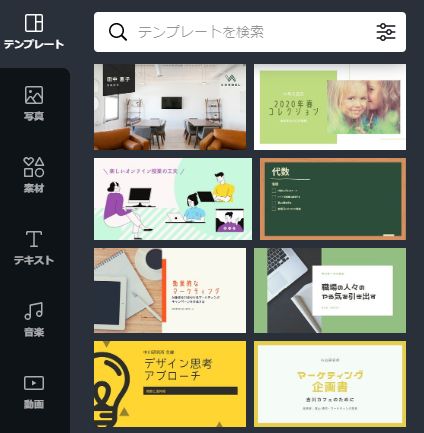
▼一から作成するのが面倒な人は、左のタブの「テンプレート」を利用しましょう。

「無料」というワードで検索すれば、無料のテンプレートが出てきます。
ちなみに、本記事のアイキャッチや見出し画像の一部はCanvaのテンプレートを使って作成しました。
ブログのアイキャッチ画像が見つからない場合は

上手くイメージに合った画像が見つからないという方はコチラの方法をお試しください。
[st-minihukidashi fontawesome=”fa-check-circle” fontsize=”” fontweight=”bold” bgcolor=”#595959″ color=”#ffff” margin=”0 0 20px 0″ radius=”” add_boxstyle=””]イメージ画像の探し方[/st-minihukidashi]
- キーワードで探す
- イメージカラー(色)で探す
キーワード(モノ)で探す方法
キーワードで探す方法は、
イメージしたモノ・風景・動物・表情などをキーワード(名詞)として検索していき、イメージに合う画像を探します。
一般的には上記のような方法で探すかと思いますが、海外サイトは英語で検索した方がたくさんの画像が出てきます。
イメージカラー(色)で探す方法

一方「色で探す」というのは、
サイトのコンセプトカラーや記事のイメージに合うカラーで検索をかけていきます。
※黒っぽい画像を探しているなら、「黒」とか「black」で検索してみます。
海外サイトの場合は、日本語で検索するのではなく、英語で検索することをおススメします。
英語が苦手な場合は、自動で翻訳してくれるO-DANがおすすめです。
※多少ニュアンスが異なったりするので、微調整は必要です。
ブログのアイキャッチに向いている画像

[st-minihukidashi fontawesome=”fa-check-circle” fontsize=”” fontweight=”bold” bgcolor=”#595959″ color=”#ffff” margin=”0 0 20px 0″ radius=”” add_boxstyle=””]アイキャッチに向いてる画像[/st-minihukidashi]
- シンプルな画像
- 余白が多い画像
アイキャッチは、シンプルかつ余白の多い画像を選ぶのがポイントです。
ごちゃごちゃした画像は、
- 何を伝えたいのか
- 何をイメージさせたいのか
が、分からなくなってしまいます。
また、余白が少ない画像だとテキストが小さくなったりして窮屈に見えてしまいます。
余白が多い画像はテキストとのバランスが良く、かつ調整がしやすいのでおすすめです。
まとめ:ブログのアイキャッチ画像を簡単につくるなら

それでは最後に、この記事のまとめです。
ブログのアイキャッチ画像をオシャレかつ簡単に作るならCanvaがおすすめ。
[st-minihukidashi fontawesome=”fa-check-circle” fontsize=”” fontweight=”bold” bgcolor=”#595959″ color=”#ffff” margin=”0 0 20px 0″ radius=”” add_boxstyle=””]Canvaがおすすめの理由[/st-minihukidashi]
- 初心者でも簡単にデザインできる
- デフォルトのテンプレートが豊富
- 写真・イラストも検索できる
- パソコン・スマホでも使える
- 無料プランでも十分な機能
[st-minihukidashi fontawesome=”fa-check-circle” fontsize=”” fontweight=”bold” bgcolor=”#595959″ color=”#ffff” margin=”0 0 20px 0″ radius=”” add_boxstyle=””]アイキャッチ作成のコツ[/st-minihukidashi]
- シンプルな画像
- 余白が多い画像
- テンプレートを活用する
[st-kaiwa1]それでは今回は以上でおしまいです。最後までお読みいただきありがとうございました![/st-kaiwa1]