AFFINGERで表示されるトップページの記事一覧ってなんか見にくい、サムネイルが小さいからもっと大きくしたい、と思ったことはないでしょうか。
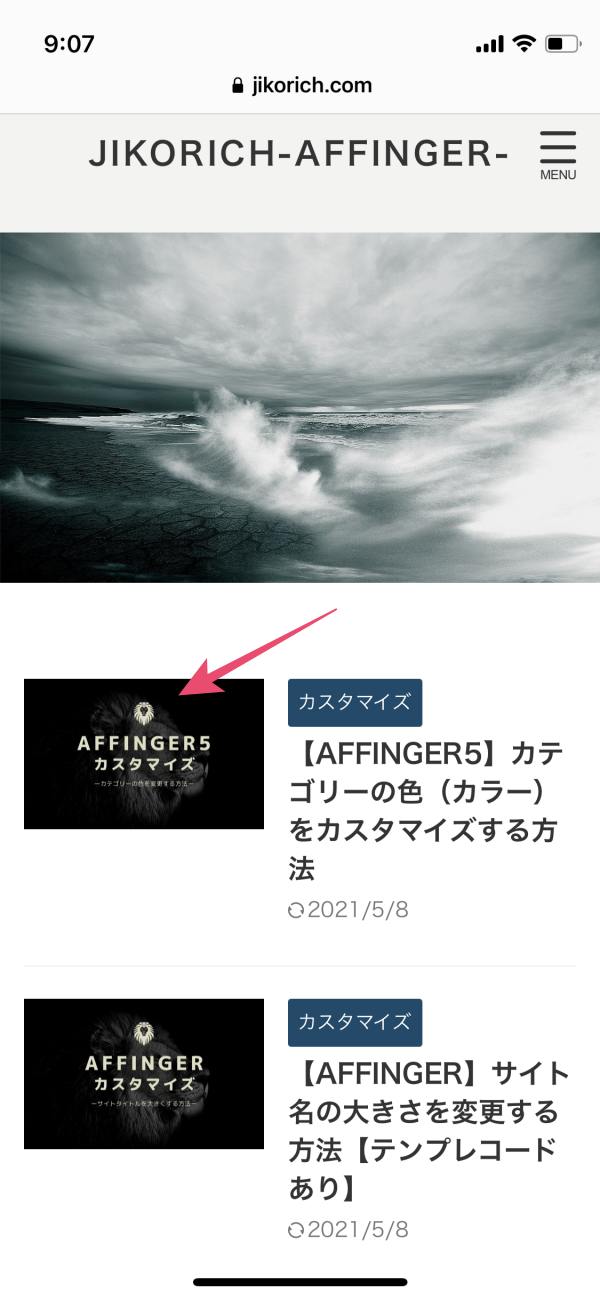
AFFINGERのトップページに表示されるサムネイルとは下記の画像で、このサムネイルの画像をもっと大きくオシャレみせたいのです。

本記事では、このサムネイル画像を2段階で大きくする方法を解説します。


どんなに素敵なアイキャッチを作ったとしても、小さく表示されて読者がクリックしてくれなければ意味はありません。そこで今回はアイキャッチを活かすることができるサムネイル画像を大きくする方法を解説します。
この記事を流し読み
- サムネイルを大きくするには「AFFINGER管理」で設定
- サムネイルの元となるアイキャッチ画像のベストサイズは800×500
- 過去の画像を一括変更するならプラグイン「Regenerate Thumbnails」がおすすめ
AFFINGERのカスタマイズならコチラの記事もおすすめです。
AFFINGERカスタマイズ
AFFINGERでサムネイル画像を大きく変更する方法

AFFINGERで記事一覧に表示されるサムネイルの画像を大きく変更する方法を解説します。
手順は全てワードプレスのダッシュボードにある「AFFINGER管理」から行うことができます。
画像はAFFINGER6
使用している画像はAFFINGER6(ACTION)ですが、設定の仕方はAFFINGER5(WING)でも同じです。AFFINGER5で使用しているクラシックエディタは2021年にサポートが終了するのでGutenberg対応されているAFFINGER6の使用がおすすめ。※AFFINGER5利用者なら無料でアップデートすることができます。
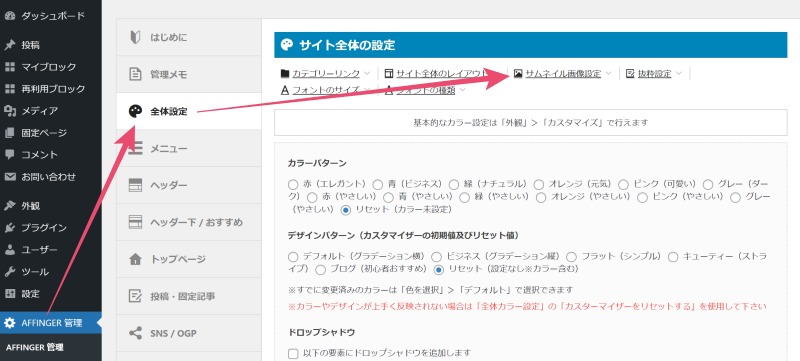
まずは「サムネイル画像設定」へ

- AFFINGER5(WING)の場合「AFFINGER管理」→「デザイン」→「サムネイル画像設定」
- AFFINGER6(ACTION)の場合「AFFINGER管理」→「全体設定」→「サムネイル画像設定」
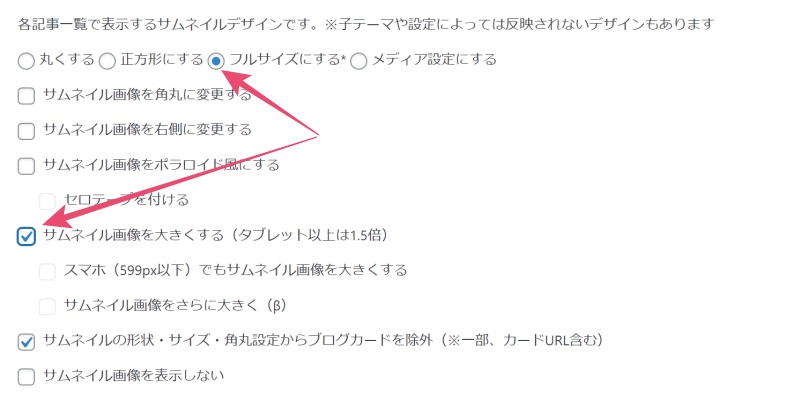
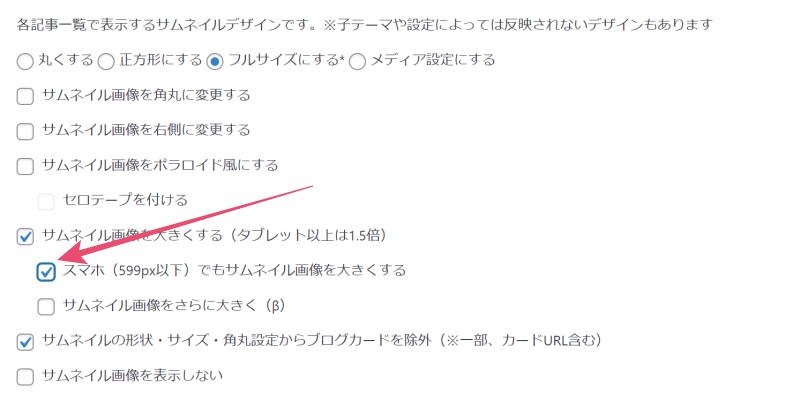
サムネイル画像を「フルサイズ」にします

この段階でいったん保存します。ここで保存しないと以下にチェックを入れることができません。
- スマホ(599px以下)でもサムネイル画像を大きくする
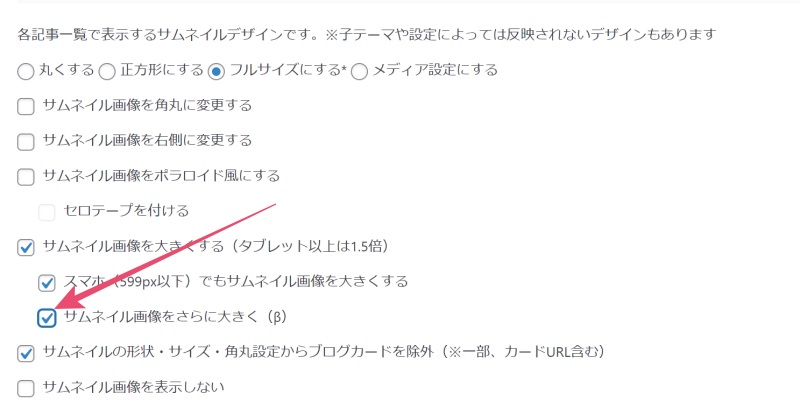
- サムネイル画像をさらに大きく(β)
スマホでも表示を大きくする場合

スマホ表示のサムネイルも大きくしたい場合は「スマホ(599px以下)」にもチェックを入れましょう。
さらに大きくしたい場合はベータ版の「大きく」を選択

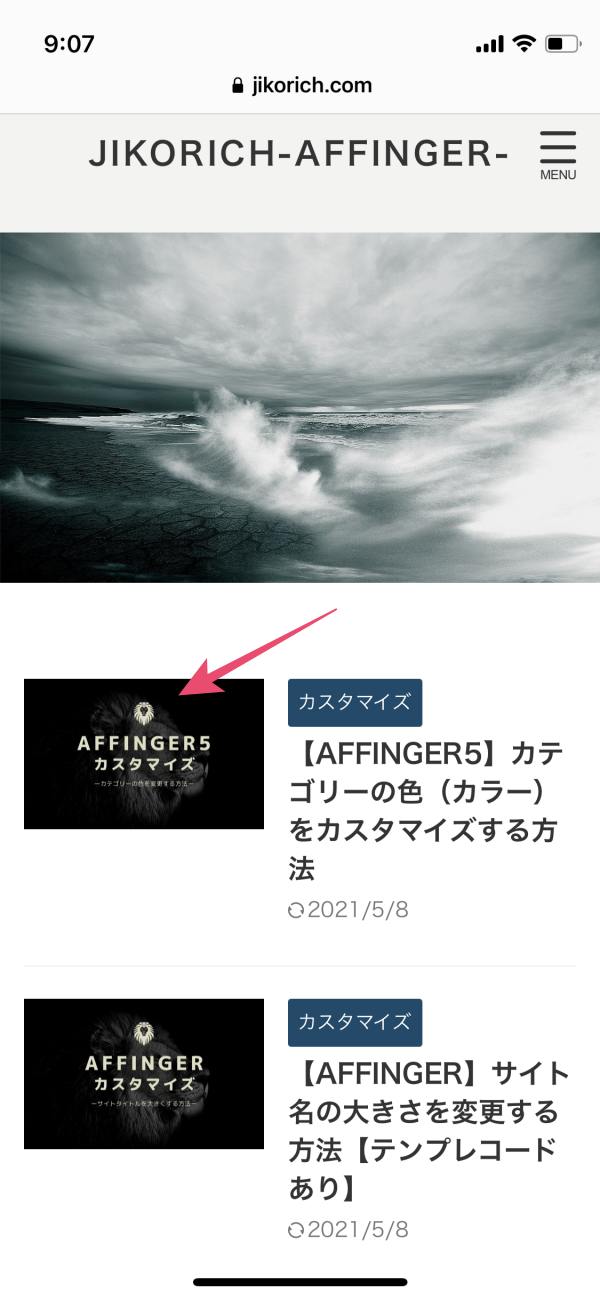
さらに大きくしたい場合はベータ仕様の「さらに大きく」を選択。ベータ仕様とはいえ今のところ大きなトラブルもないので選択しても問題なし。迫力あるサムネに大変身!!
AFFINGERのサムネイル画像をチェック
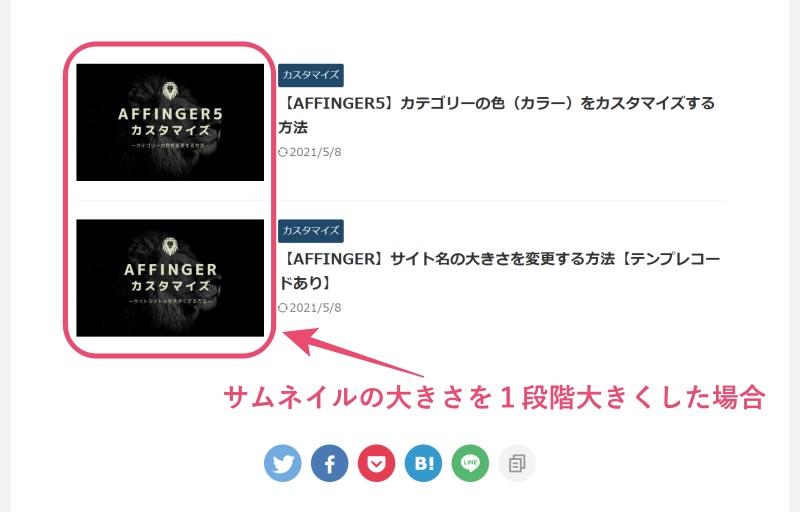
PC表示の場合



PC表示の場合、デフォルトのサムネイルでは小さく感じます。最低でも1段階大きくするのがおすすめ。ヘッダーやトップページとのバランスがとれます。
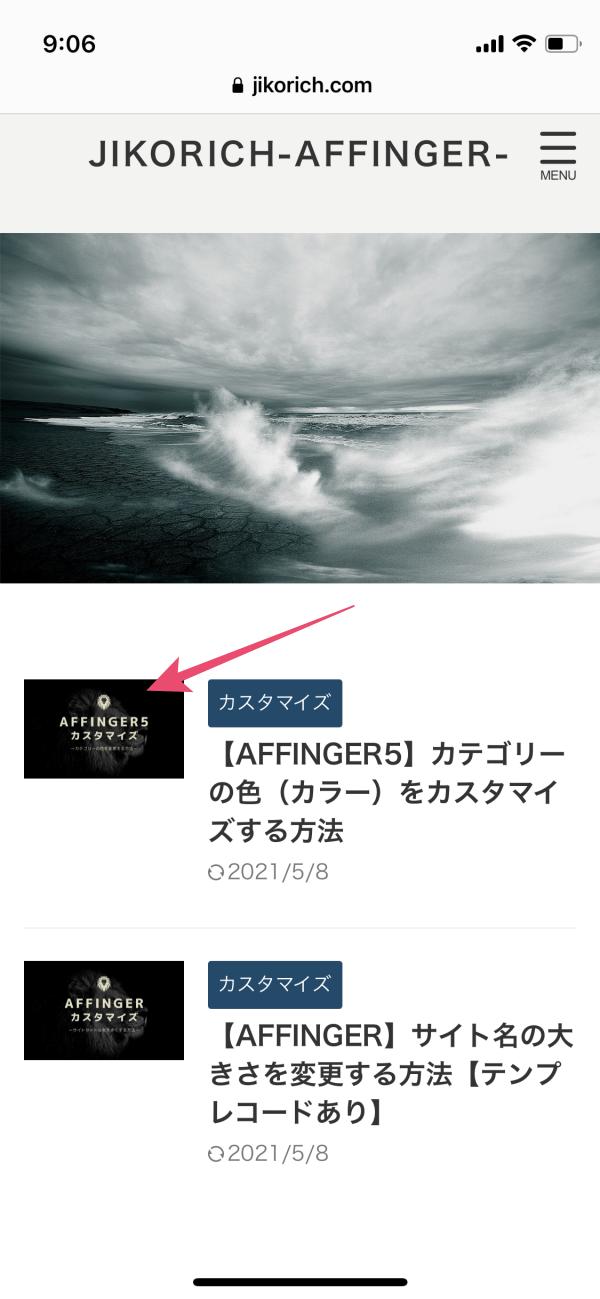
Mobile(スマホ)の表示



PCよりもスマホの表示の方がわかりやすいですね。最大サイズはかなりインパクトありでブログも一気にオシャレに。
サムネイル画像を大きく変更する効果

そもそもサムネイルって大きくする必要があるの?と思いますよね。サムネイルを適度な範囲で大きくすることは、視認性を高めるため読者のストレスを軽減し、読者の注意を惹きつける効果があります。
- 文章(テキスト)よりも画像の方が圧迫感がなく、読み手にストレスを与えない
- 画像はテキストよりも視覚的に注意を引きやすい
読み手にストレスを与えない
例えばブログのトップページや記事一覧が文章ばかりだとどうでしょうか。多くの人は文章だけのコンテンツを「わかりづらい」と判断します。
なぜなら、テキストだけのコンテンツは自分の探したい情報を探しづらく、一つ一つ読んでいかなければならないというストレスを与えるからで、このストレスが「読みづらいな・・・」という思いになります。
人が受ける情報の80%は視覚情報によるものとされているので、視覚的な分かりやすさは重要。
サムネイルやアイキャッチがある場合は、記事の内容を視覚的にイメージすることができ理解しやすくなります。
画像を使って視覚的に注意を惹きつけることができる
サムネイルやアイキャッチなど、画像を使用したほうが読者のクリック率は上がります。
例えば、大量のテキストで覆いつくされた国語辞典に写真が1枚だけあったすとするとどうでしょうか。多くの人は、文章よりも写真に注目します。
上記でも解説したとおり、「人の受ける情報の80%は視覚から」で特に写真や図といった画像は注意を引きます。
サムネイル画像におすすめのサイズは?

サムネイル画像の見た目をそろえるためには、まずは画像の大きさ(幅×縦)を統一する必要があります。理想の画像サイズは「800×500」もしくは、「1200×750」がおすすめ。
- 800×500px
- 1200×750px
当ブログでは主に800×500(px)のアイキャッチを用いています。
倍率にすると「1:0.625」
この大きさの理由は、記事エリアの横幅に合わせつつ、極力画像サイズを小さくし、表示スピードに影響を与えない為です。
アイキャッチ画像のリサイズについては、Photosacpeがおすすめで、オシャレなアイキャッチ画像を作成したいならcanva(無料)で十分です。
大量のサムネイル画像を一括で変更したい

過去にアップロードした画像を一つ一つリサイズするのはかなりの手間。そんな時おすすめなのが、プラグイン「Regenerate Thumbnails」です。Regenerate Thumbnailsは過去の画像も併せて一気に変更してくれる有能プラグイン。
Regenerate Thumbnailsの使い方についてはコチラの記事で解説予定です。
サムネイル画像のサイズを一気に変更する方法
本記事のまとめ:AFFINGER5のサムネイルを大きく変更する方法

それでは最後にこの記事のまとめです。
AFFINGERのサムネイルの大きさを変更する手順はコチラ、
- 「ダッシュボード」→「AFFINGER管理」→「全体設定(デザイン)」→「サムネイル画像設定」
- 「サムネイル画像を大きくする」にチェックを入れて一度保存する
- 「サムネイル画像をさらに大きく」で最大サイズへ変更可能
おすすめの画像サイズはコチラ、
- 800×500(px)
- 1200×750(px)
- 1:0.625の比率でバランス良し
その他のAFFINGERカスタマイズが知りたい方はコチラもおすすめ。
AFFINGERカスタマイズ
