お知らせ
当サイトはAFFINGER5(WING)からAFFINGER6(ACTION)にアップデートしておりますが、本記事の内容はAFFINGER5(WING)でも利用することが可能です。
AFFINGERのサイトタイトルを小さいと感じたことは無いでしょうか?テーマの設定を探しても、どこからサイトタイトルを大きくすればいいのかわからない、AFFINGERってカスタマイズの難易度が高い・・・
本記事では、ワードプレステーマ「AFFINGER」のサイトタイトル名を大きくする方法を解説します。
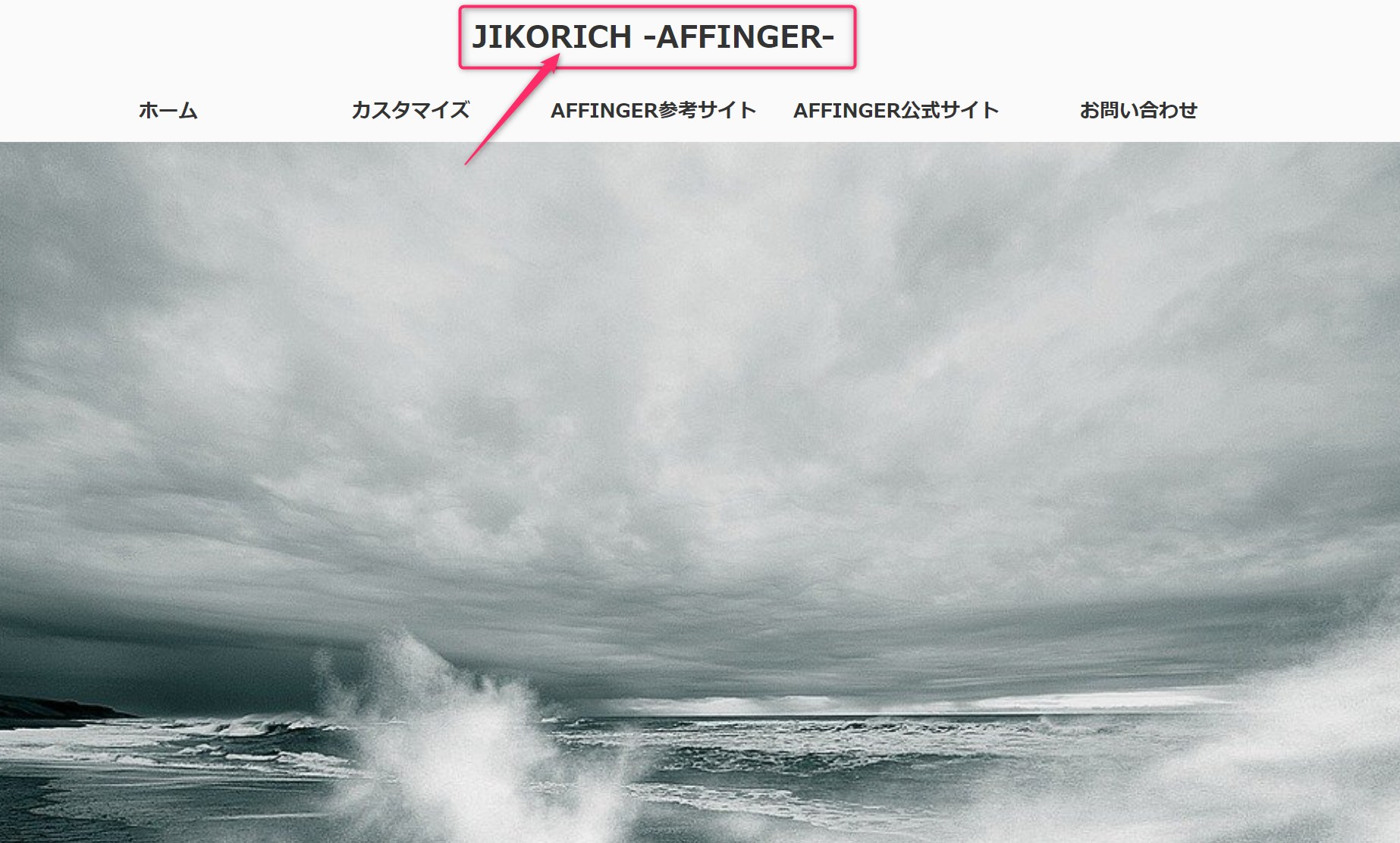
▼ちなみにサイトタイトルとは、当ブログで言うとコチラの部分です。

サイト名なのでワードプレスの外観設定から簡単に設定できるかと思いきや、AFFINGERにはサイト名のサイズを変更する個所がないのです・・・
色々調べたところ、CSSにコードを追加する必要があり、内心「面倒だな・・・」と思いましたが、やってみると思いのほか簡単、1分で調整は完了しました。
本記事の要点
- AFFINGERでサイト名のフォントサイズを変更するにはCSSにコードを追加する
- サイト名のフォントサイズを変更するのは簡単、初心者でも1分で完了!!
- サイト名を中央寄りにするには「AFFINGER管理」から
AFFINGERのカスタマイズならコチラの記事もおススメです。
AFFINGER5でサイト名の大きさを変更する方法

それでは、早速AFFINGER5でサイト名のフォントサイズを変更する方法を解説します。(行間も変更できますよ)
変更の手順はコチラ、
- CSSコードをコピー(フォントサイズ変更用)
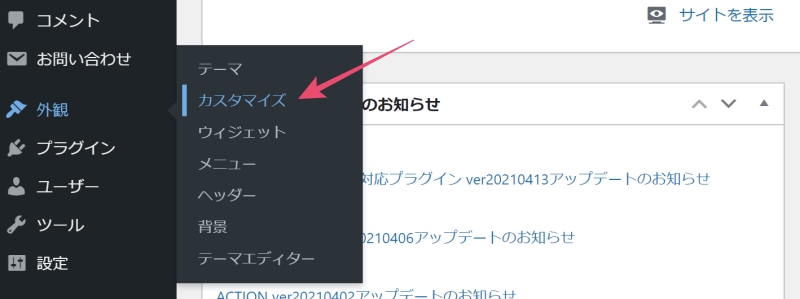
- ワードプレスのダッシュボードへ
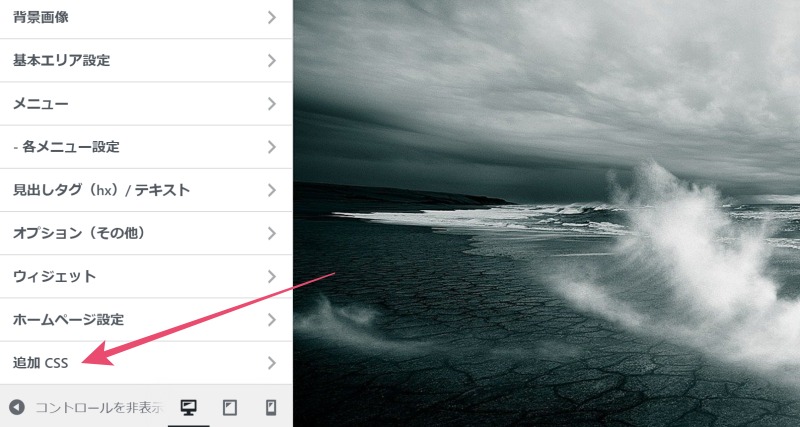
- 外観設定の「追加CSS」にコピペ
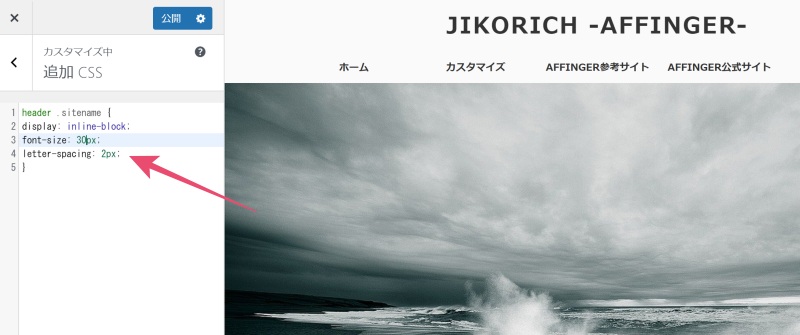
- フォントサイズ(px)を微調整して完了
CSSに追記するHTMLコードをコピー
html header .sitename {
display: inline-block;
font-size: 30px;
letter-spacing: 2px;
}
WordPressのダッシュボードへ



外観設定の「追加CSS」へコードをコピペ


サイトタイトルの大きさを微調整して完了
html header .sitename {
display: inline-block;
font-size: 30px;
letter-spacing: 2px;
}
追加したコードの意味は、
- font-size; 30px; → サイトタイトルのフォントの大きさ
- letter-spacing; 2px; → サイトタイトルの行間
上記の数字を変更すればサイトタイトルの大きさや行間を変更することができます。
PC表示だけでなく、スマホでの表示も確認しつつ進めると修正の手間が省けます。
所要時間はわずか1分で簡単。以上でサイト名のフォントサイズと行間の設定は完了です。
まとめ
- CSSコードをコピー(フォントサイズ変更用)
- 「外観」→「カスタマイズ」→「追加CSS」
- 外観設定の「追加CSS」にコピペ
- フォントサイズ(px)を微調整して完了
AFFINGER5でサイトタイトルを中央に寄せる方法

それでは次にサイト名を中央に表示させる方法を見ていきましょう。
「AFFINGER5管理」のみで設定ができるので簡単です。
AFFINGER管理のヘッダーを選択

次にAFFINGER管理の「ヘッダー設定」を選択します。
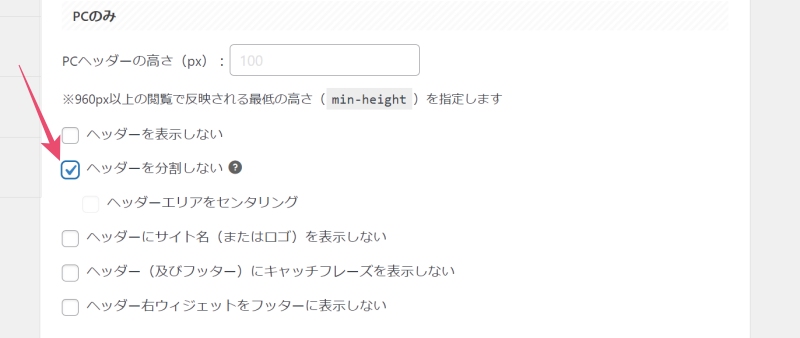
ヘッダーを分割しないを選択

「ヘッダーを分割しない」にチェックを入れて一度保存(save)します。いったん保存しないと、「ヘッダーエリアをセンタリング」にチェックマークを付けることができません。
ヘッダーエリアをセンタリングにチェック

「ヘッダーエリアをセンタリング」にチェックを入れて保存したら、サイトを表示してサイトタイトルが中央に表示されているか確認しましょう。※表示されない場合は、ブラウザのキャッシュクリアを実行しましょう。
- Win:[Ctrl]+[F5]
- Mac:[command]+[shift]+[R]
まとめ
- 「AFFINGER管理」→「デザイン」→「Hヘッダー設定」
- 「ヘッダーを分割しない」にチェックを入れ保存
- 「Hヘッダー設定」→「ヘッダーエリアをセンタリング」にチェックを入れて完了
オシャレでインパクトのあるサイトロゴを作る方法
もしも、ブログのヘッダーやアイコンをオシャレにしたい!とお悩みなら「coconara」がおすすめ。
2000円程度でクオリティの高いアイコンを作成してもらえるし、なにより時間の節約になるのでブログ執筆に時間をかけることができます。
やりとりもココナラ内で行うので個人情報が漏れることもなし、安心です。
まとめ:AFFINGER5でサイトタイトルを大きくする方法

AFFINGERのサイトタイトルの大きさを変更するには、CSSに以下のコードを追加すればOK。追加する場所は「外観」→「カスタマイズ」→「追加CSS」です。
html header .sitename {
display: inline-block;
font-size: 30px;
letter-spacing: 2px;
}
まとめ
- CSSコードをコピー(フォントサイズ変更用)
- 「外観」→「カスタマイズ」→「追加CSS」
- 外観設定の「追加CSS」にコピペ
- フォントサイズ(px)を微調整して完了