お知らせ
本ブログで使用しているワードプレステーマはAFFINGER6(ACTION)です。AFFINGER5(WING)ではございません。
ブログやサイトで「手順」を開設する時に便利なのが、AFFINGER6(ACTION)に搭載されている「ステップ見出し」と「カウント見出し」
この機能を使えば、「手順」をタイムライン形式で表示することができ、ユーザーが手順であることを理解しやすくなります。

しかし問題なのが、カウントされる数字がリセットされないこと。記事内で複数回カウント見出しを使おうとすると、番号が連番になってしまうのです。どうにかこの連番をリセットしたい。
そんなお悩みの方に、
- ステップ見出しをリセットする方法
- カウント見出しをリセットする方法
上記2つを解説します。
ステップ見出しをリセットすれば、ブログ内で複数回見出しを利用することができ、わかりやすく記事を作成することが可能になります。
記事の要約
- ステップ見出しとカウント見出しをリセットするには「追加CSS」にコードをコピペ
- ステップ見出しの場合は[is-style-st-heading-custom-step st-step-reset]
- カウント見出しの場合は[is-style-st-heading-custom-count st-heading-count-reset]
- AFFINGER5(WING)Vre.のタイムライン・STEPの使い方
AFFINGER6のステップ見出し・カウント見出しとは

ステップ見出しとは、Hタグが付いた見出しの前に数字(カウント)を表示させることができるAFFINGER6の機能。
ステップ見出しを使えば、コンテンツを順番に説明したいときに役立ち、ユーザーも数字があることによってコンテンツの始めと終わりを認識できるようになります。結果、見やすい記事になります。
AFFINGER6のステップ見出しをリセットする方法
※カウント見出しもやり方は一緒です。
ステップ見出しの問題点
ステップ見出しの問題は区切りたいところ(リセット)においても、数字が連番となってしまうこと。これは記事内のコンテンツが見出しや段落で区切られていても、それを無視してステップ見出しが連番となってしまうのです。
例えば、
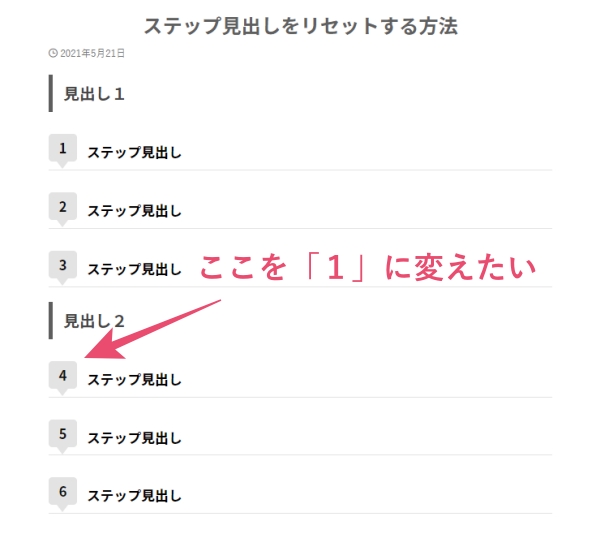
- H2見出し
- ① H3見出し
- ② H3見出し
- ③ H3見出し
- H2見出し
- ④ H3見出し→ココを①に変えたい(リセットしたい)
- ⑤ H3見出し
④の上にH2の新しい見出しがあるので、連番とせず「①」からリセットして付番したいところ・・・デフォルトの状態だと上記のように中途半端な数字(④)からスタートしてしまうのです。
ステップ見出しをリセットする手順
ステップ見出しをリセットする方法を解説します。手順は簡単。
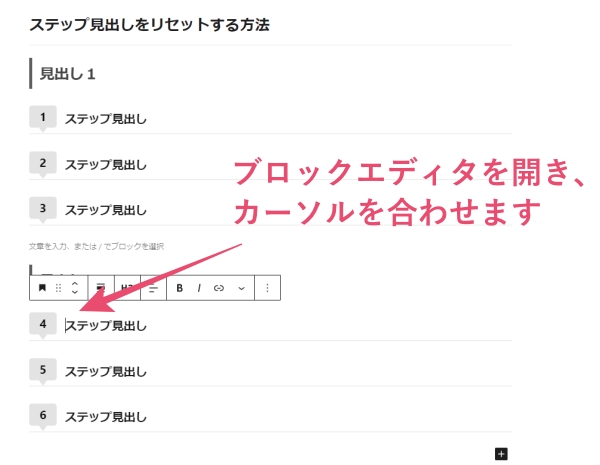
- リセットしたい見出しのブロックメニューを開く
- 追加CSSにコードをコピペ
- 完了
カウントをリセットしたい見出しにカーソルを合わせる



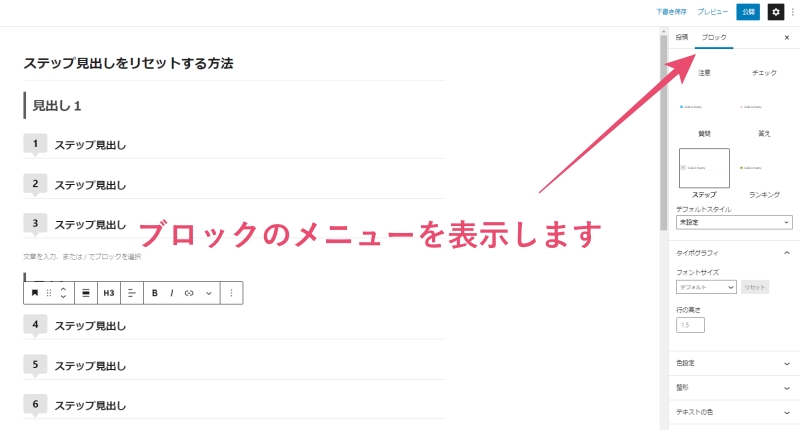
追加CSSにコードを入力します

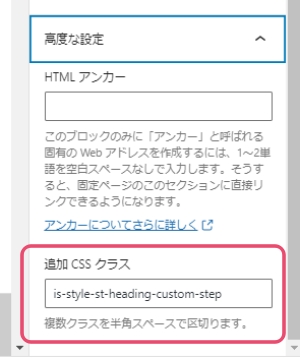
追加CSS
is-style-st-heading-custom-step st-step-reset
上記のコードを「追加CSS」に上書きさせるか、st-step-resetを後ろに追加するかどちらでもOK。
最終的にis-style-st-heading-custom-step st-step-resetが記述されていれば問題ありません。
一応確認、

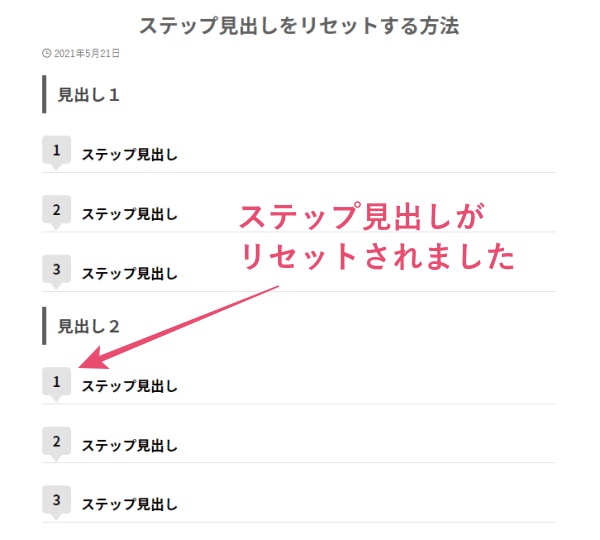
上記の画像のとおり、「4」となっていた数字が「1」にリセットされました。成功です。
AFFINGER6のカウント見出しをリセットする方法
カウント見出しをリセットする方法も上記と同じ手順ですがコードが少し異なります。
カウント見出しについては公式でもリセット方法が解説されていますので、公式サイトを確認したいかたはコチラからどうぞ。
AFFINGER6公式サイトはコチラ
カウント見出しをリセットするコード
追加CSS
is-style-st-heading-custom-count st-heading-count-reset
カウント見出しをリセットするには、CSSの後ろにst-heading-count-resetを追加します。
※stの前に半角スペースを入れるのを忘れないようにしましょう。
完成形のコードは、is-style-st-heading-custom-count st-heading-count-resetこうなればOKです。
公式サイトだと、グループブロックにしてからコードを追加してください。とのことですが、まぁこれでもリセットできてしまうので、大丈夫だと思います。
AFFINGER6でタイムラインを使う方法
AFFINGER6はAFFINGR5(WING)のタイムラインを使うことが可能です。詳しくは、下記の記事で解説予定です。
AFFINGER6でタイムラインを使う方法
この記事のまとめ
それでは最後にこの記事のまとめです。
AFFINGER6のステップ見出し・カウント見出しの番号をリセットする方法は、
- リセットしたい見出しのブロックメニューを開く
- 追加CSSにコードをコピペ
- 完了
追加するCSSコードは、
ステップ見出しの場合
追加するのはst-step-resetで最終的にis-style-st-heading-custom-step st-step-resetの形になればOK
カウント見出しの場合
追加するのはst-heading-count-resetで最終的にis-style-st-heading-custom-count st-heading-count-resetの形になればOK