AFFINGER5でカテゴリーの色を変更する方法を知りたい!カテゴリーごとにカスタマイズもできるかな?

- AFFINGER5のカテゴリーの色(カラー)を変更したい
- カテゴリーごとに違う色を使いたい
- 簡単にカスタマイズできる方法が知りたい
このような疑問を解決します。
ブログやサイトに訪れてくれる読者は、自分の興味があるカテゴリーの記事を読んでくれる傾向にあります。
なので、読者の離脱を防ぐためにもカテゴリーは必須。そしてカテゴリーは見えやすいようにカラーにも気を付けましょう。
AFFINGER5は「稼ぐ」に特化したワードプレステーマ。SEO対策もばっちり、多くのブロガー、アフィリエイターが利用しています。
しかし、「カスタマイズが難しい」という意見もちらほら・・・上記のお悩み(カテゴリーのカラー変更)のような些細な変更でも、意外とつまずいたりします。
本記事では、AFFINGER5(WING)のカテゴリーの色を変更する方法を徹底解説します。この記事を読めば「カテゴリーの色を変更する方法」をマスターでき、自由にカラー設定できるようになります。
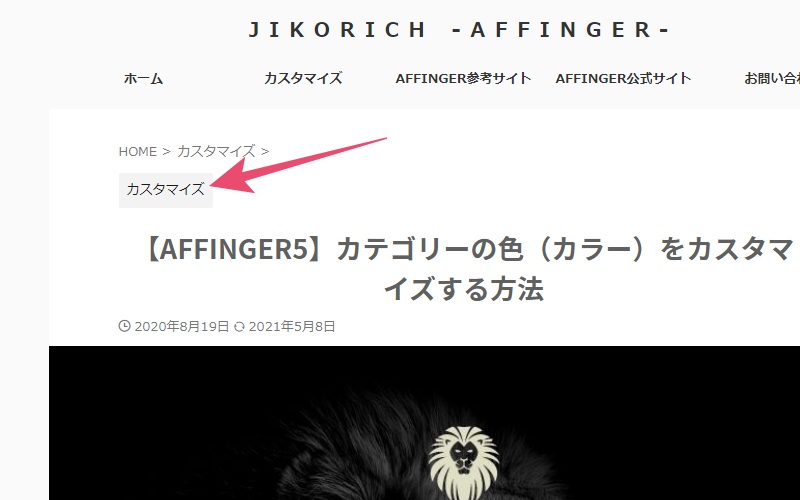
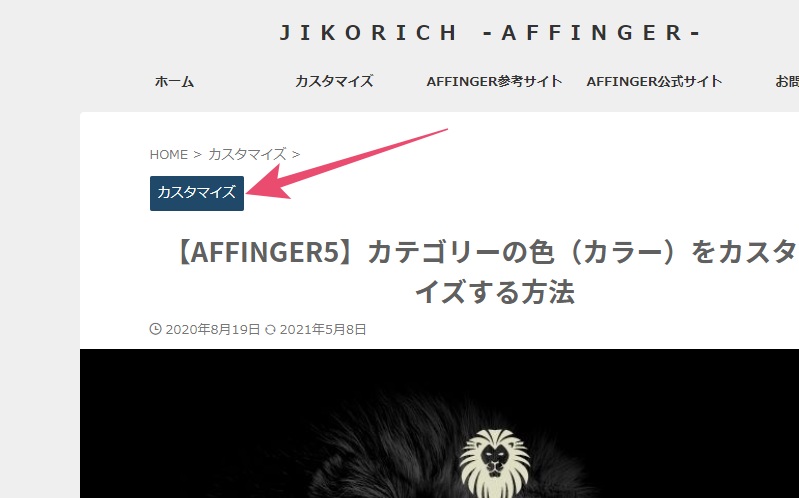
AFFINGER5のカテゴリーの色とは?


カテゴリーの色とは、上記の画像にあるところのカラーです。
AFFINGERだと、ちょうどパンくずリストの下に表示されるアイコンのことを言います。
AFFINGER5のカテゴリの色を変更する2つの方法

アフィンガーではカテゴリーの色を変更することが出来ます。
変更する方法は2種類ありますので、どちらが自分のサイトに合っているか確認してから変更しましょう。
変更方法はコチラの2つ、
- カテゴリーの色を一括で変更する方法(一括変更)
- カテゴリーとに異なる色に変更する方法(個別カスタム)
それぞれのメリット・デメリットはコチラ、
| 一括変更 | 個別カスタム | |
| 変更にかかる時間 | 少ない | カテゴリーが多いと時間がかかる |
| カテゴリー別に色分け | できない | できる |
| 変更する場所 | 外観 ↓ カスタマイズ ↓ テキストとタグ見出し ↓ カテゴリー | 投稿 ↓ カテゴリー ↓ 編集 |
| こんな人におすすめ | カテゴリーの色は一色でいい | カテゴリー別に色分けしたい |
一括変更:カテゴリーのカラーを一括で変更する方法
AFFINGER5のカテゴリーの色を一括で変更する方法の手順を解説します。
まずはワードプレスのダッシュボードを開きましょう。
- 「ダッシュボード」→「外観」→「カスタマイズ」
- 「各テキストとhタグ見出し」→「カテゴリー」
- 「背景色」「文字色」「角丸」の設定
ちょっと分かりにくいですよね。画像を使って解説します。
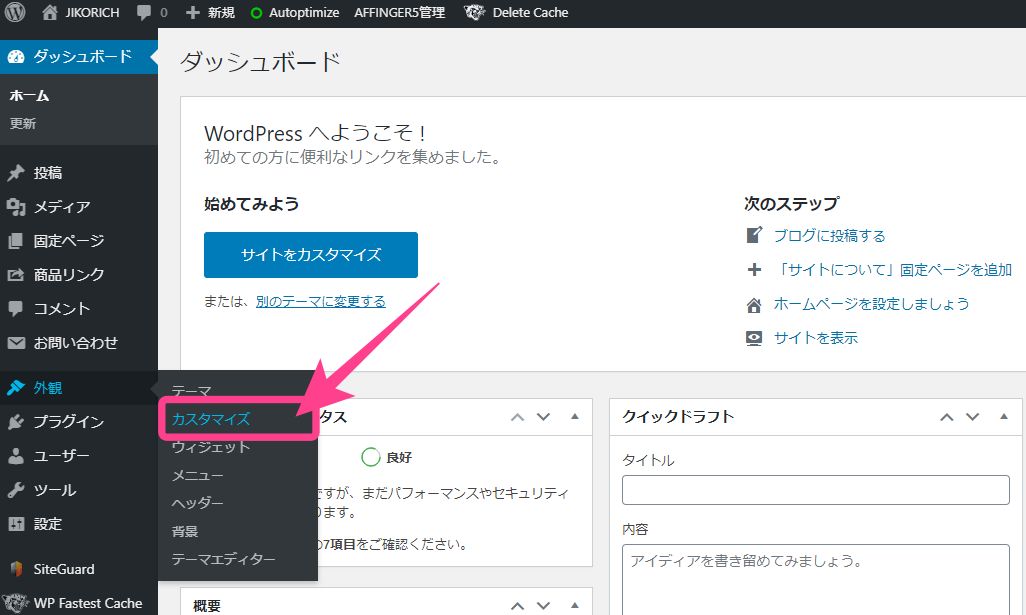
step.1 まずは「カスタマイズ」へ
▼「外観」→「カスタマイズ」を選択します。

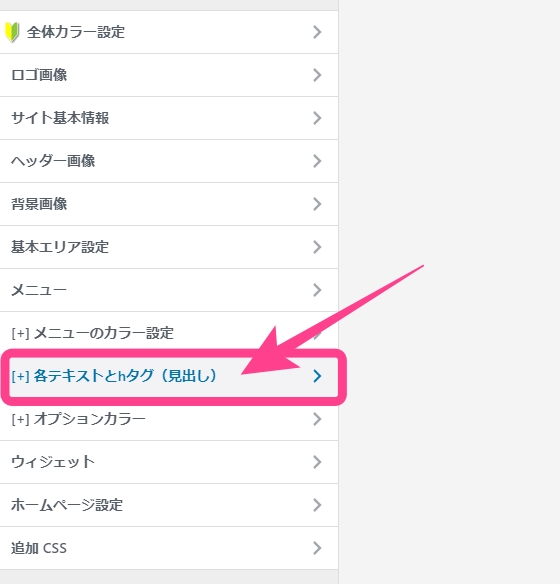
step.2 カテゴリ編集画面へ
▼「各テキストとhタグ見出し」を選択

▼「カテゴリ」を選択

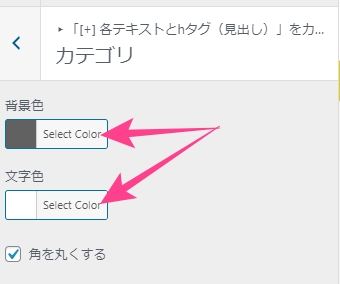
step.3 カラーパレットで色を調整
▼背景色と文字色を変更

カラーはコード(#〇〇〇〇)で変更すれば微妙に色がずれるということもありません。最後に「保存」をすれば完了。ビューワーでカテゴリの色が変更されたか確認してみましょう。
個別カスタム:カテゴリーごとに異なるカラーで変更する方法
それではもう一つの方法、カテゴリーごとに異なるカラーで変更する方法を解説します。
変更の手順は下記のとおり、
- 「ダッシュボード」→「投稿」→「カテゴリー」
- 「編集」を開く
- 「背景色」を変更(文字色は変更不可)
- 「更新」ボタンで設定を保存
画像を使って詳しく解説します。
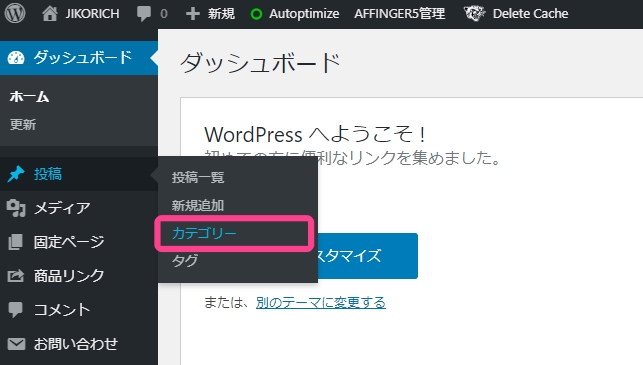
step.1 まずはカテゴリー編集画面へ
▼今度は「投稿」の中にある「カテゴリー」を選択します。

step.2 カテゴリーを編集する
▼変更したいカテゴリの「編集」を選択します。

step.3 編集して保存
▼背景色を選択し更新します。

文字色については個別に設定ができません。文字色は①の方法(一括で変更する方法)で変更しましょう。
以上でカテゴリーの色を変更する方法はおしまいです。サイトの配色が上手くいかない、なんか微妙なんだよな、とカラー設定にお悩みの方は下記の無料ツールがおすすめ。
ブログのサイトカラーの設定で迷ったら無料ツールを使おう

サイトの配色がしっくりこない場合は、下記の無料ツール(3つ)がおすすめ。オシャレで見やすい配色パターンがずらりです。
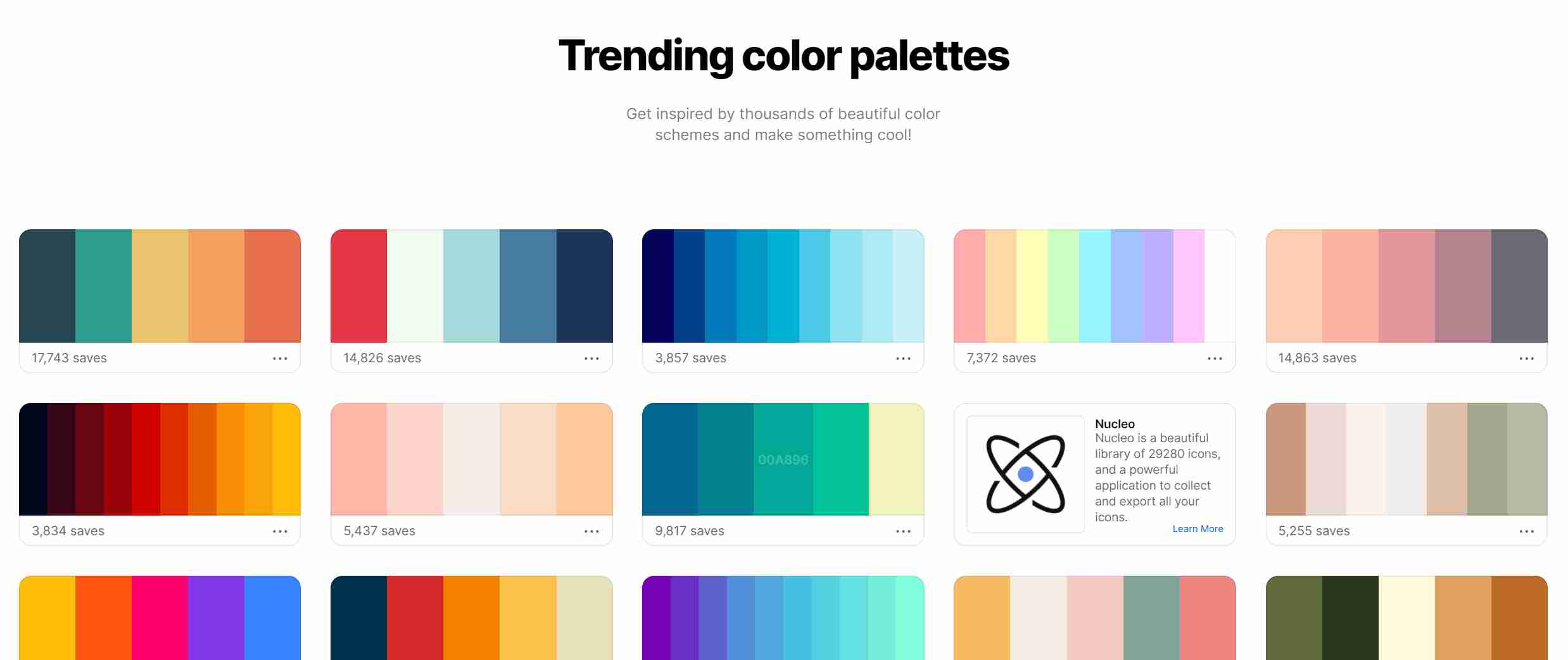
① Colors

個人的におすすめなのはコチラの”Colors"
配色のサンプルがたくさんあって選びたい放題。サイトのイメージに合う配色パターンを選ぶだけですが、シンプルで非常に使いやすいカラーパレットです。
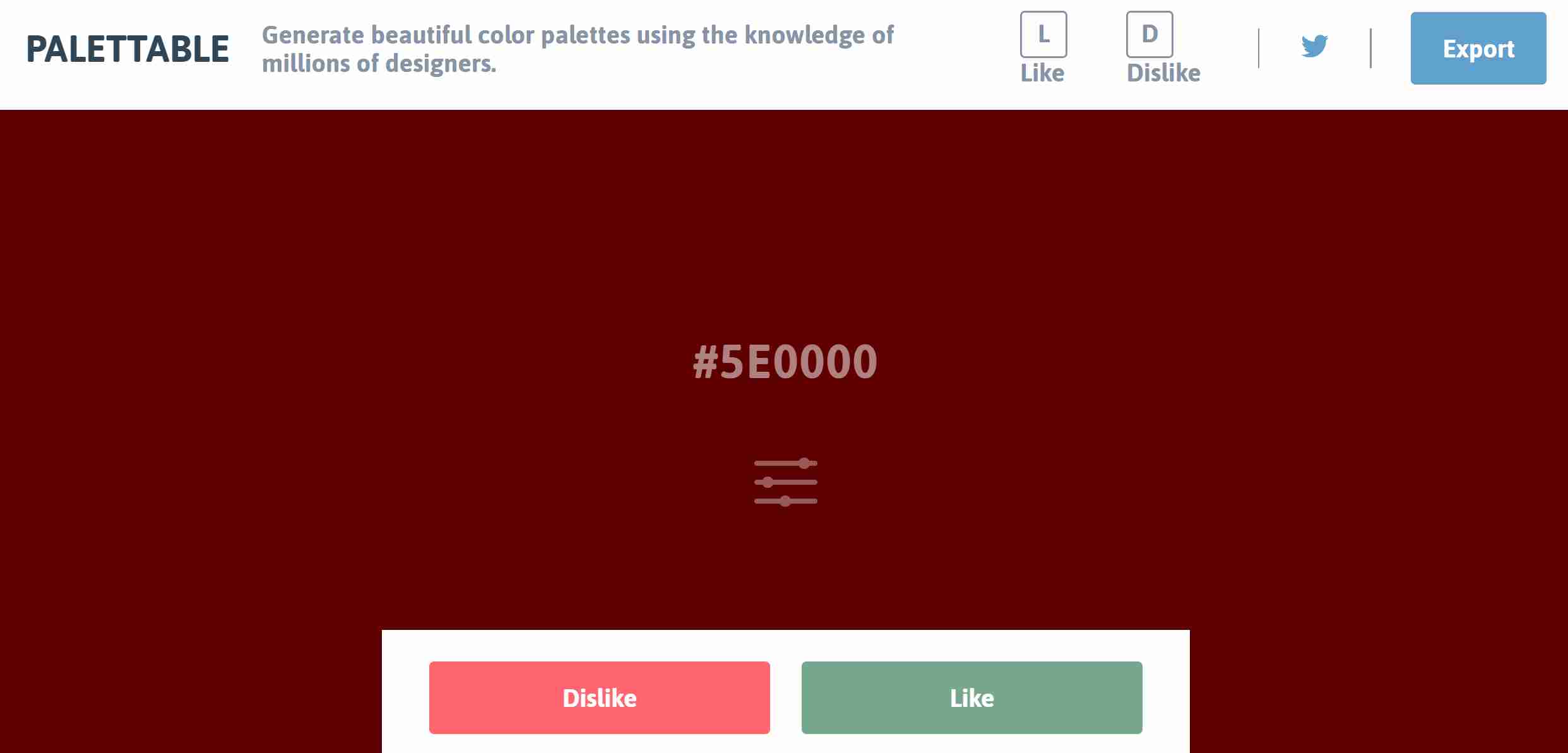
② Palettable

次におススメするのは”Palettable”
表示された色を「Dislike(嫌い)」か「Like(好き)」かを選んで配色パターンを作っていくユニークなサービスです。
自分の好きな色だけ集めてオシャレな配色パターンを作ることができます。
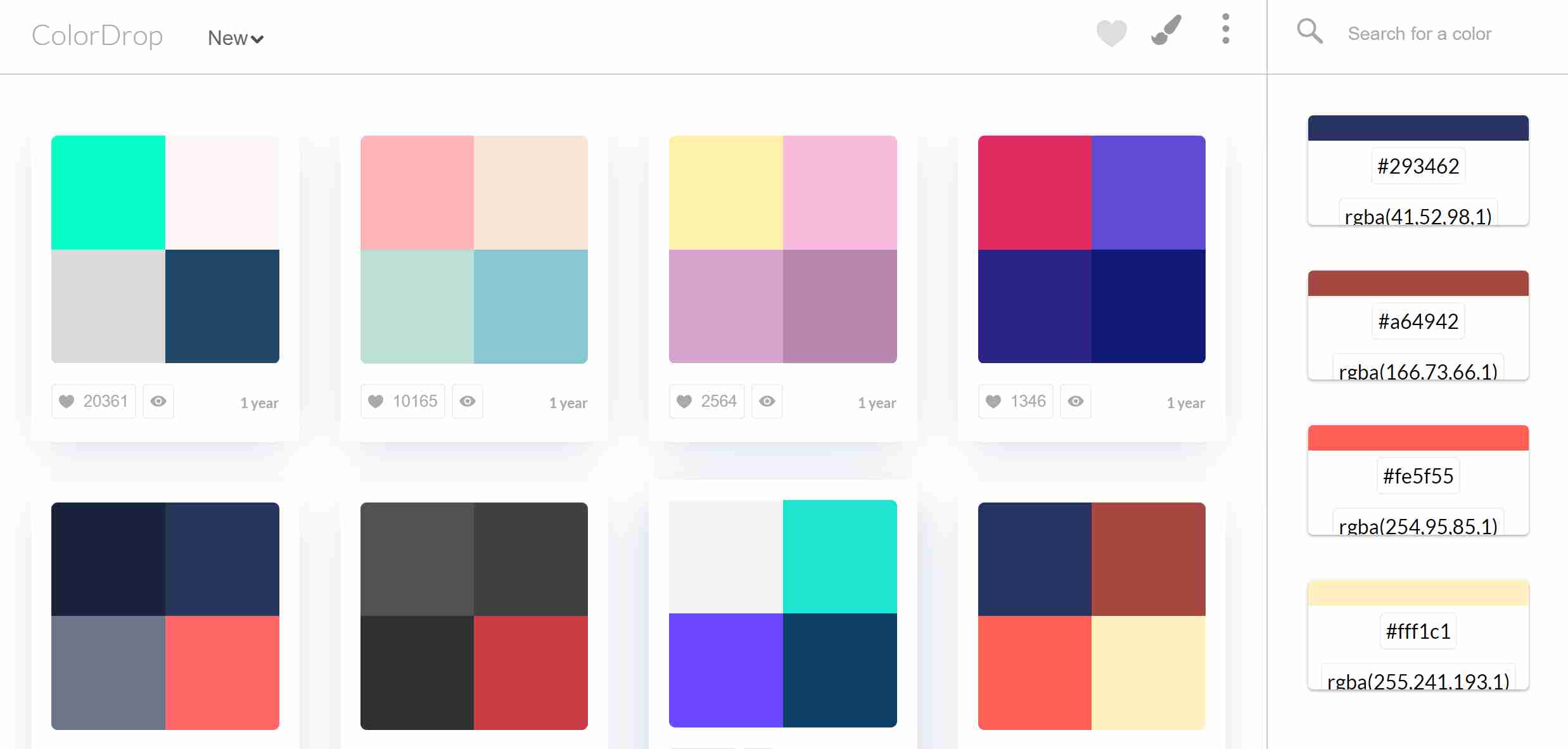
③ Color Drop

最後はシンプルな”Color Drop”
4色のカラーパレットから配色を選んでいくサービス。
カラーコードもワンクリックでコピーできるのでワードプレスの作業をしながらサクサクっと色の編集が可能。
本記事のまとめ:AFFINGER5のカテゴリーカラーは2つの方法でカスタマイズできる

AFFINGER5でカテゴリーの色を変更する2つの方法
- カテゴリーの色を一括で変更する方法
- カテゴリーごとに色をカスタマイズする方法
カテゴリーの色を一括変更する場合
- 「ダッシュボード」→「外観」→「カスタマイズ」
- 「各テキスト見出しhタグ見出し」→「カテゴリ」
- 「背景色」「文字色」「角丸」の設定
カテゴリーごとに色をカスタマイズする方法
- 「ダッシュボード」→「投稿」→「カテゴリー」
- カテゴリーの「編集画面」を開く
- 編集画面の下の方にある「背景色」を変更
- 更新ボタンを押して完了
AFFINGERのちょっとしたカスタマイズについては下記の記事でも紹介しています。是非ご参考に・・・・
